2021年11月22日-24日,由腾讯游戏学堂举办的第五届腾讯游戏开发者大会(Tencent Game Developers Conference,简称TGDC)在线上举行。
本届大会以“Five by Five”为主题,邀请了海内外40多位行业嘉宾,从主论坛、产品、技术、艺术、独立游戏、市场及游戏社会价值7大专场共同探讨游戏产业趋势和多元价值,以开发者视角与需求为出发点,助力游戏行业良性发展,探索游戏的更多可能性。
在次日(11月23日)的活动中,来自腾讯互娱光子工作室群美术中心TAHub的专家俞宇原为我们详细介绍了HUA项目的制作流程,讲述了他们如何克服种种技术上的难题和挑战的经历。

以下为演讲实录:
俞宇原:大家好,我是这一次的演讲者俞宇原,今天的演讲主要是围绕项目HUA demo的内容来进行。具体的内容就是更高标准的美术要求,和为了实现此类要求我们做出的各种尝试。
每一个镜头,都是由一个又一个的细节组成的。从现在开始我会仔细地讲解,就像是拿放大镜看东西一样,把其中的细节展示给大家。

我原来是一名建筑设计师,就读于建筑设计专业,后来开始接触CG渲染工作,2000年开始进入游戏行业工作,一晃已经工作了二十个年头,我主要在韩国和中国游戏公司里做技术美术师。

因为原来设计建筑,所以十分注重细节,也许我工作的风格也收到了这方面的影响,建造建筑物的时候不单单要看建筑物的外表,还有很多其他的细节,甚至连我们看不到的地方也需要花费很多的心思,我认为游戏的渲染和建造建筑物有一定的相似之处。

我在2020年参与了SYN demo的制作,2021年在腾讯发布会上发布了HUA demo。在设计初期,HUA demo是从一场现代时装秀开始的,中间场景变化,最后转化成有着中国风特色的梦幻场景。我们以此作为目标开展工作,所以角色的设定虽然需要注重现实,但是也需要我们在表现角色的优雅和展示美丽的模型妆效上花费心思。

我们技术美术师的任务就是把角色的头发、皮肤、眼睛、妆效这样精细的人物模型部分通过实时游戏渲染引擎来完美展现出来,首先要感谢制作了美丽的人物模型、角色服饰和场景的美术师们。

首先从时装秀场景里找出来营造美丽场景的要素,比如模特和周围环境,为了更好的理解这些要素,我们按类别单独进行分析并把它们逐一实现,就好像一会要从宏观上去把握这些要素,一会又要在微观上对它们进行调整。今天我们将依次对这些要素进行讲解。

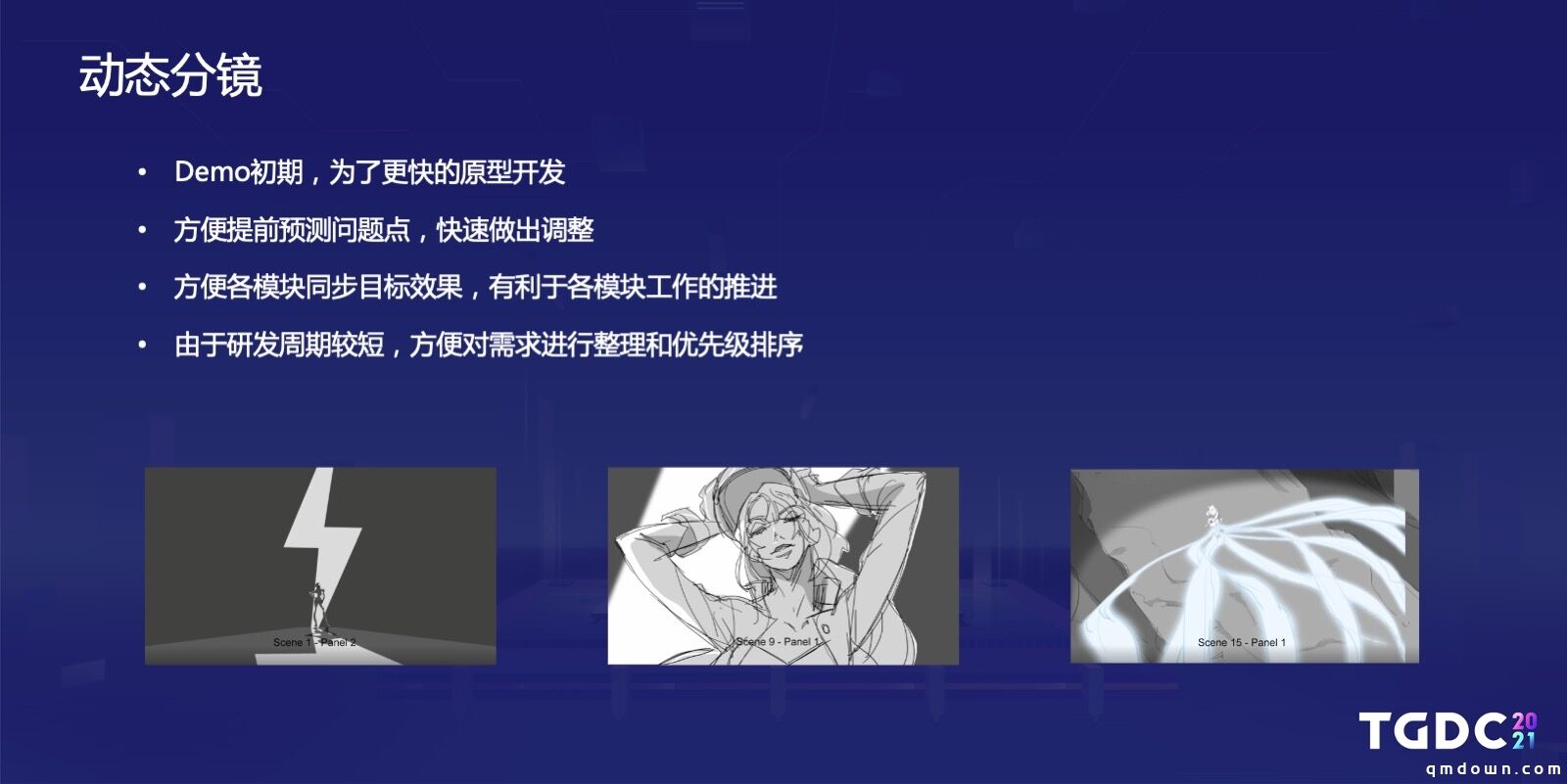
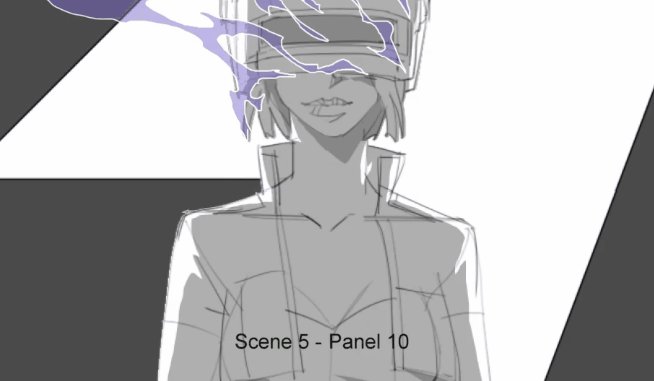
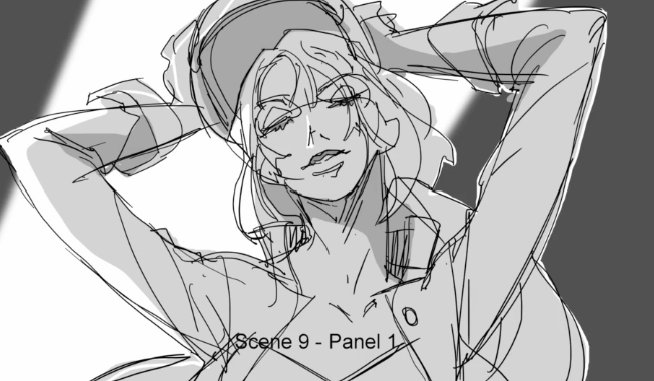
首先是动态分镜。为了能在demo初期快速地制作原型,我们需要先制作动态分镜。在动态分镜阶段,我们要提前掌握一些可能出现的问题,对于无法实现的部分要在初期快速地进行修正。确定了动态分镜之后,我们就能知道我们想要得到哪一种结果,这对工作的开展有很大的帮助,而且研发周期比较短,仅仅三个月左右,动态分镜方便对需求进行整理和优先级排序。

首先是动态分镜影片,我们一起来看。非常感谢费心制作动态分镜的Weekend、Kangkang和音频组的Zenwu。


我们一起来看一看以该动态分镜制作的视频。
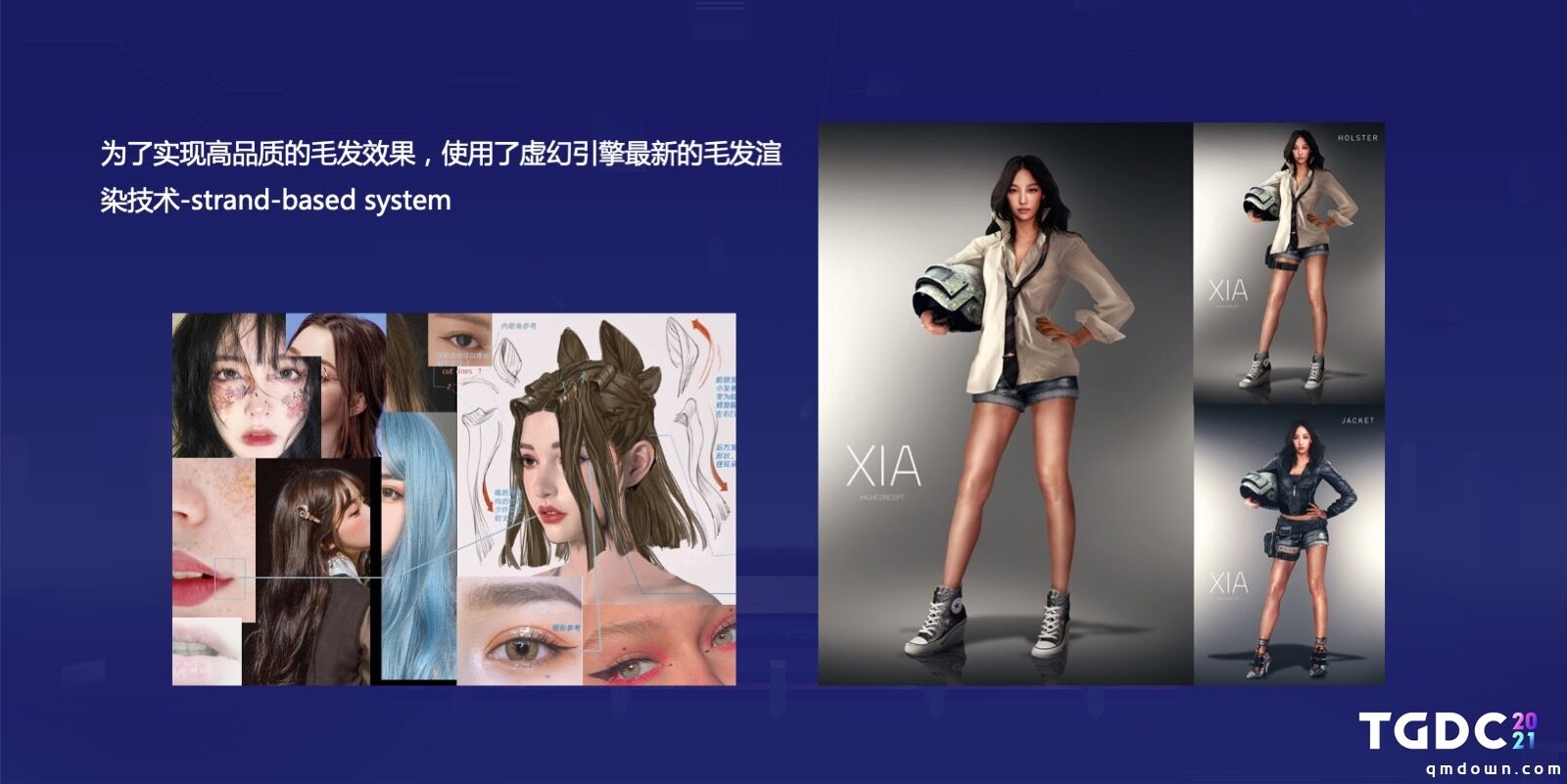
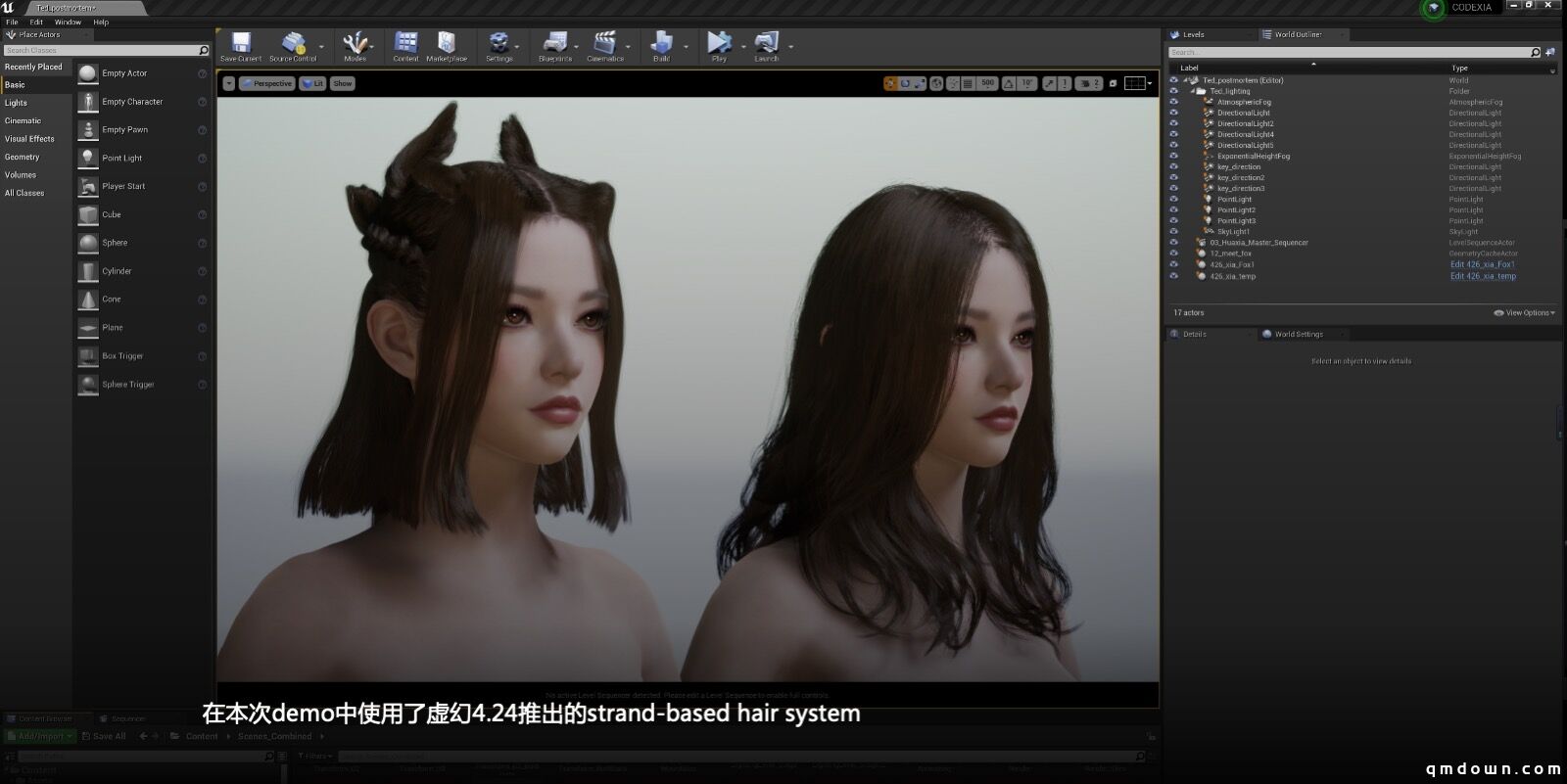
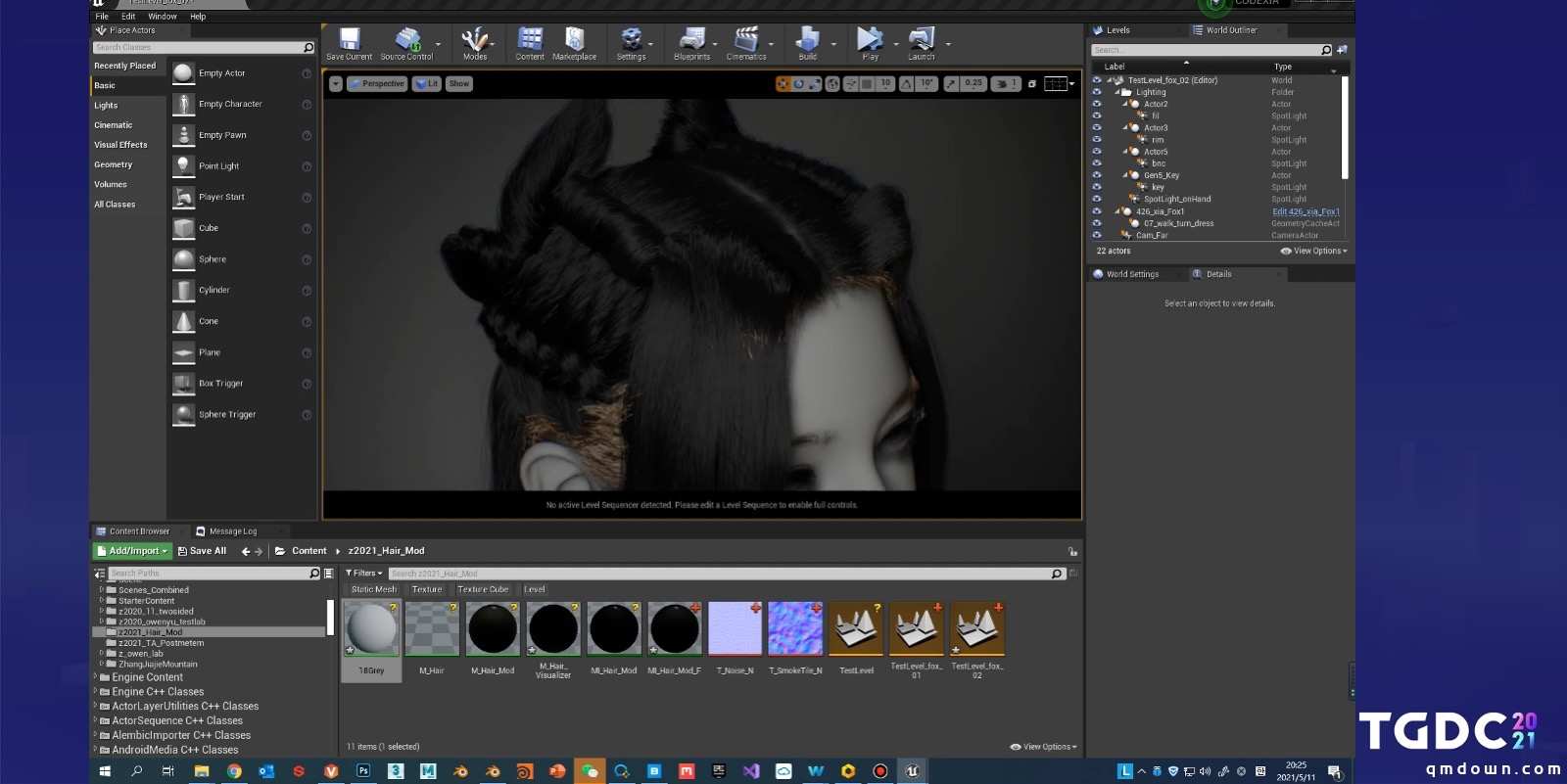
好,我们先看头发的部分。想要实现原画专家们制作出来的优秀概念作品,还有想要使用通过X gen制造出来的高品质头发,为此我们考虑使用Strand based hair system来呈现毛发效果。

而且我们仔细探讨了动态分镜,想要在模特突然出现的时候,或者是摘掉头盔的时候,能够展现出头发那种柔顺的感觉,但是现有的技术好像还是没有办法实现,所以我们对如何解决这一问题十分为难。经过慎重考虑,我们决定引入UE4.24开始支持的发丝技术。

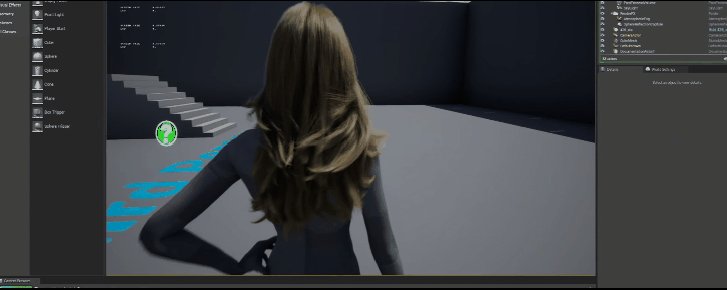
前期因为有变身的场景,所以我认为会出现变化发型的需求,我对此先进行了预研,现在看视频就可以知道,美术师可以按照需要实时对影片进行控制。举例来说,变换头发的颜色或者随着年纪增长发色会稍稍变白都可以实时实现这种变化。

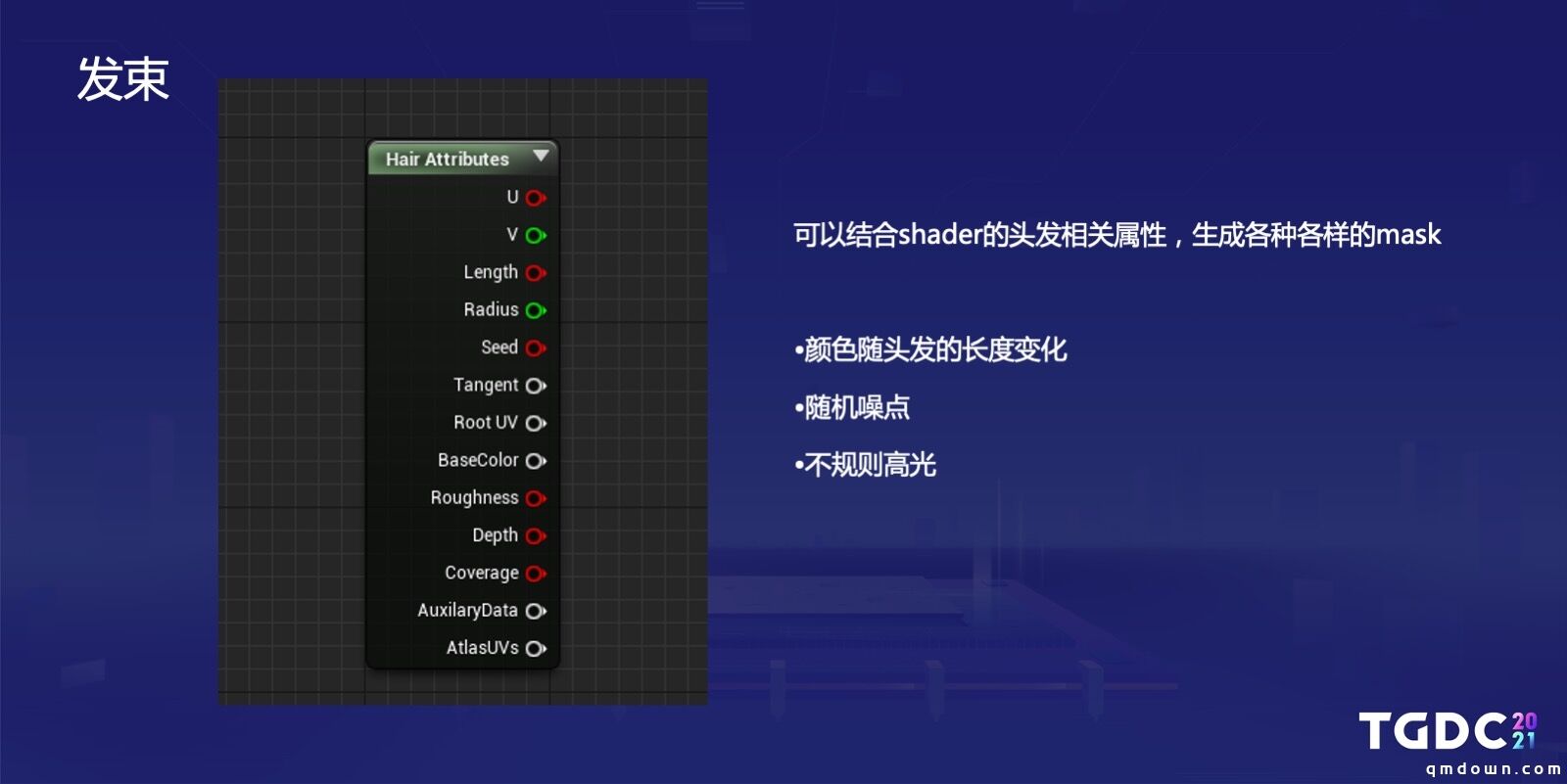
在毛发shader中结合头发相关属性来生成各种mask,基于mask来调整毛发的颜色。举例来说,可以制作根据头发长度的颜色变化,或者随机噪点,又或是因没有洗头造成的不规则高光等。

看很多电影中的变身场景,本以为是可以使用这项研究,本来很早就开始研究了,但是这次却没能使发丝发生改变,不能使用这项技术,实在有点可惜,但是今后可能会对应到更多的需求。
通过改变hair groom 的物理参数能实现一些物理效果,制作初期存在很多bug,而且随版本更新需反复迭代,吃了不少苦,这是经过调整后在HUA demo上使用的物理测试,原来BUG真的很多,现在运行状态已经很平稳了。想要感谢这段时间在没有任何说明文件,在很困难的情况中依旧坚持的美术师Ted,还有想感谢完美完成了动作捕捉的各位模特和动画师专家们。

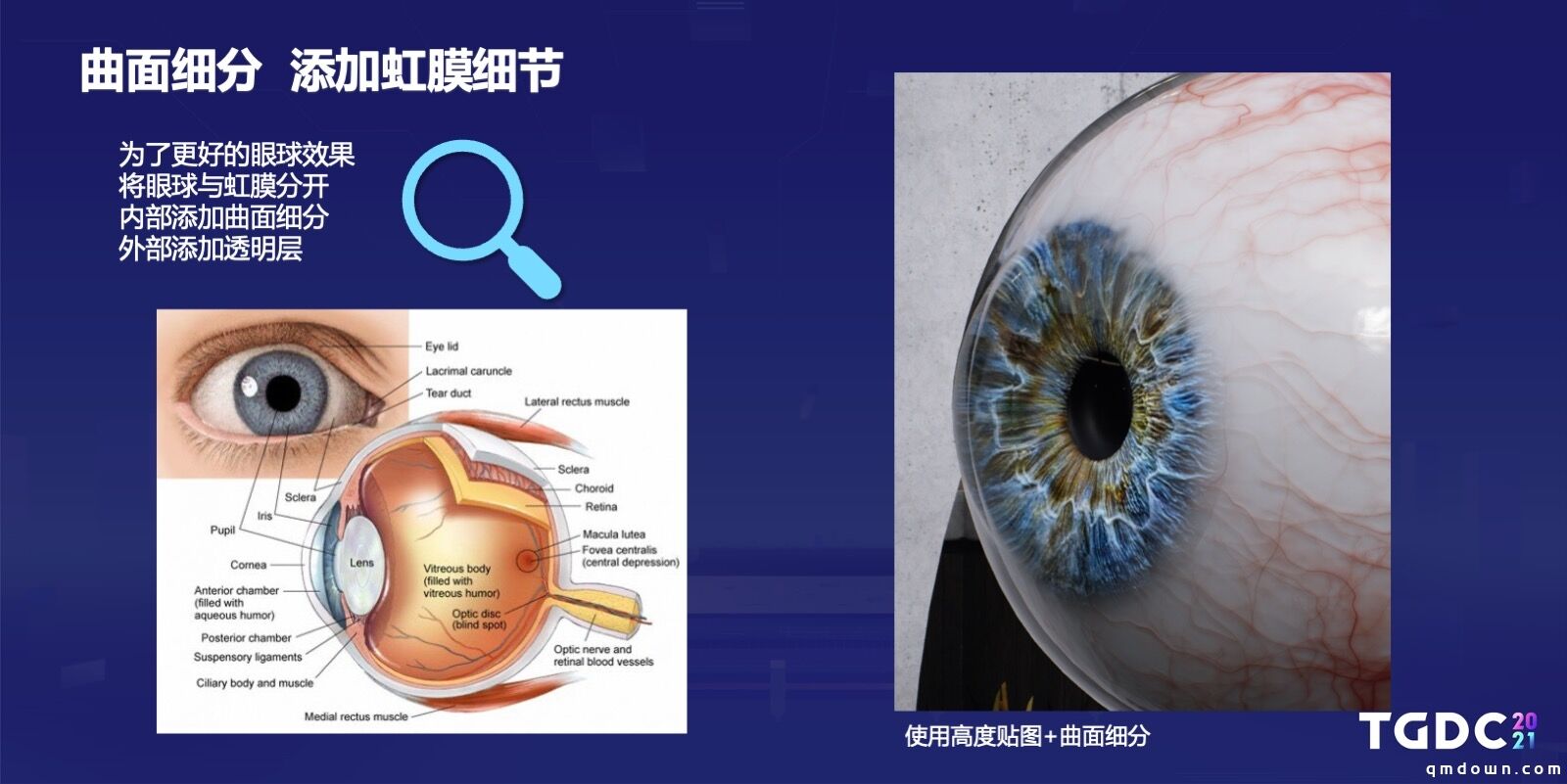
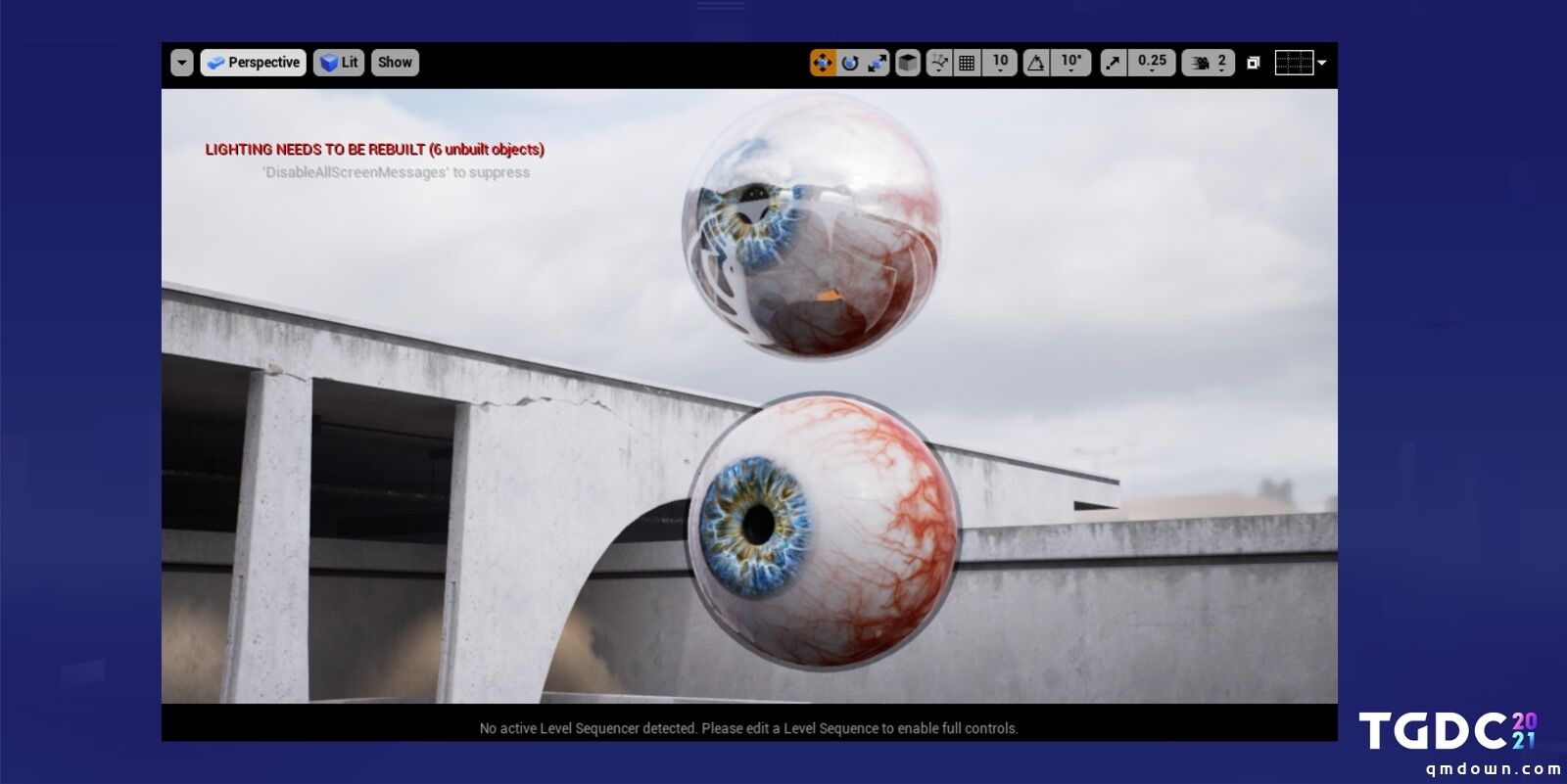
接下来是关于人的眼部的细节。这款demo比起一般的游戏模型,有着更为复杂的人物眼睛模型,因为我们希望能够实现的效果是即使在很近的距离下也能清晰地展现眼部状态。这次不是使用了着色器,而是在建模时不断尝试表现接近人眼的模型,分开制作眼球和包裹着眼球的透明薄膜,通过曲面细分展现出内部虹膜的立体感。我们为此思考了很多,制造透明薄膜时也考虑了眼睛的反射情况,眼球的反射强度并不是每个角度看过去都一样的。

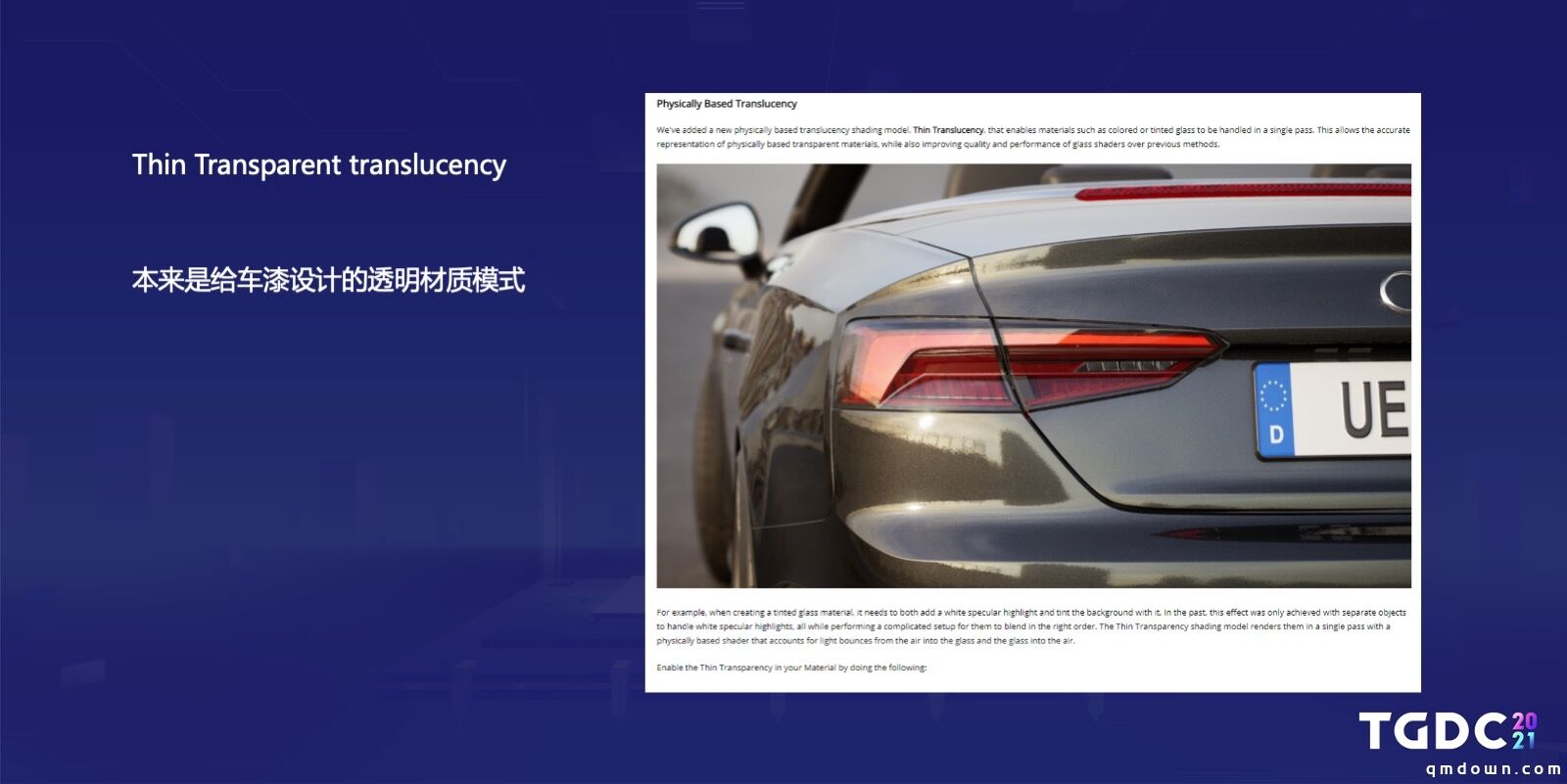
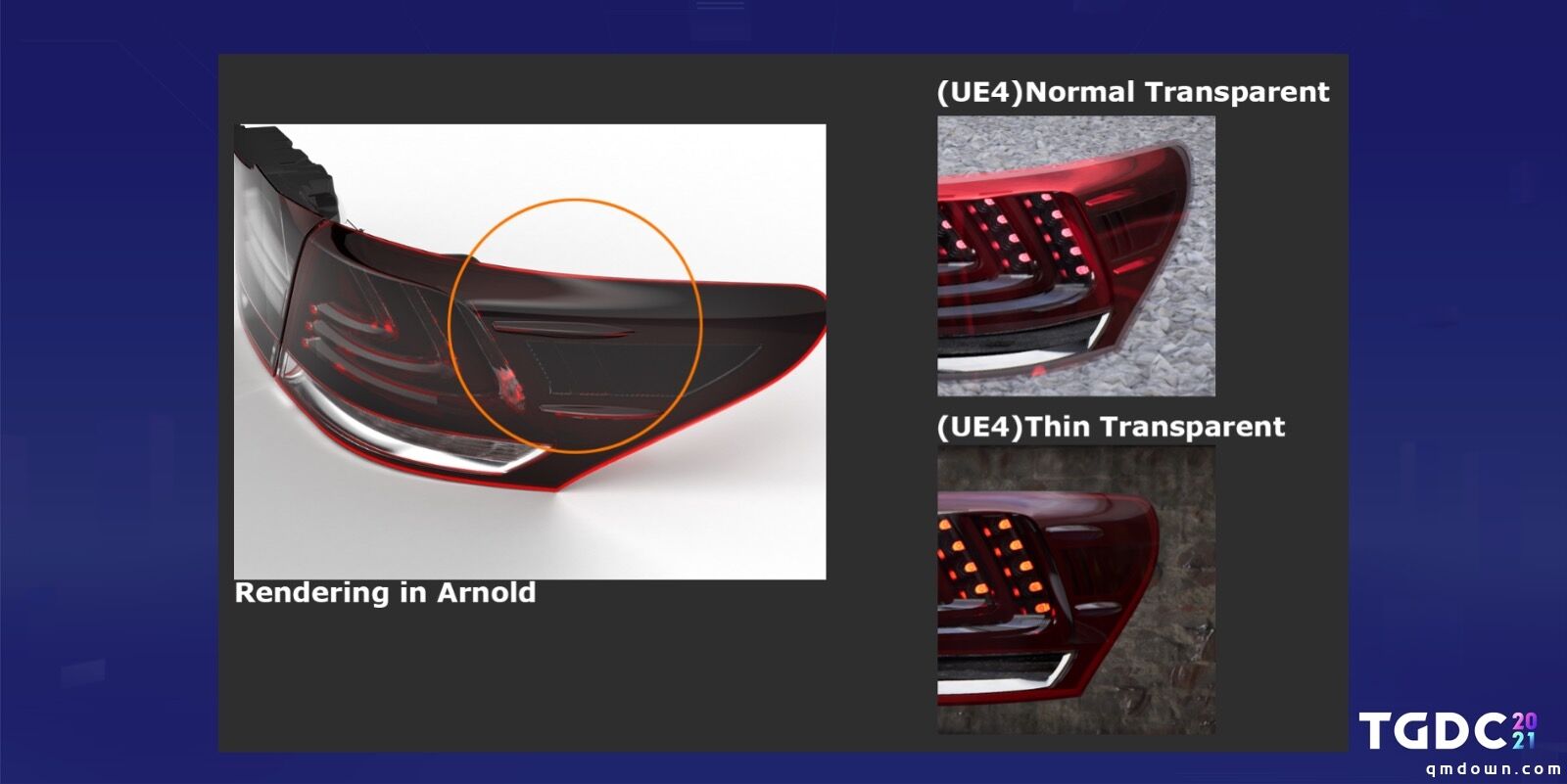
一般的情况下,正面的反射是最强烈的,此时透明层不会歪曲虹膜的颜色。正好当时Epic公司公开了名为Thin Transparent translucency的技术,本来是为了汽车而研究的透明shading模式,就想着拿这个试一试看看会发生什么,所以对此开展了测试。

为了弄清楚到底哪些会发生变化,我一一做了测试。还有为了验证这个到底能不能落地,我也进行了进一步的测试。上面的是Thin Transparent,下面的是现在常见的半透明材质,为了便于比较,我们使用Arnold渲染器渲染一个场景。
现在可以看到Arnold渲染器中颜色几乎呈现出黑色,如果使用原有的透明方式的话,颜色会稍稍不同,给人带来像是人偶或者假人一样的感觉。

原有的方法就会有这方面的缺点,实际上人的眼睛不是透明的,当表面粗糙度较低时,会不自觉地呈现出强烈的镜面反射,在这种情况下使用Thin Transparent 的话,能得到非常好的展示结果。

我们对两个都进行了测试,最终决定使用下面的Thin Transparent方式。而且我们还使用了光线追踪,为了尝试使用光线追踪,又进行了一个额外的测试,相同的IOR,即相同的折射率时,两者产生了不同的结果,材质相同,为什么会这样呢?
因为使用光线追踪时,折射现象不只会出现在正面,折射现象也会出现在背面。所以为了得到正确的结果,创建正面模型的同时,需要创建背面,很多半透明粒子都实现了折射现象,不过使用半透明粒子的时候,会因为粒子只存在于正面而出现问题,所以在特定的场景下可能需要关掉光线追踪。

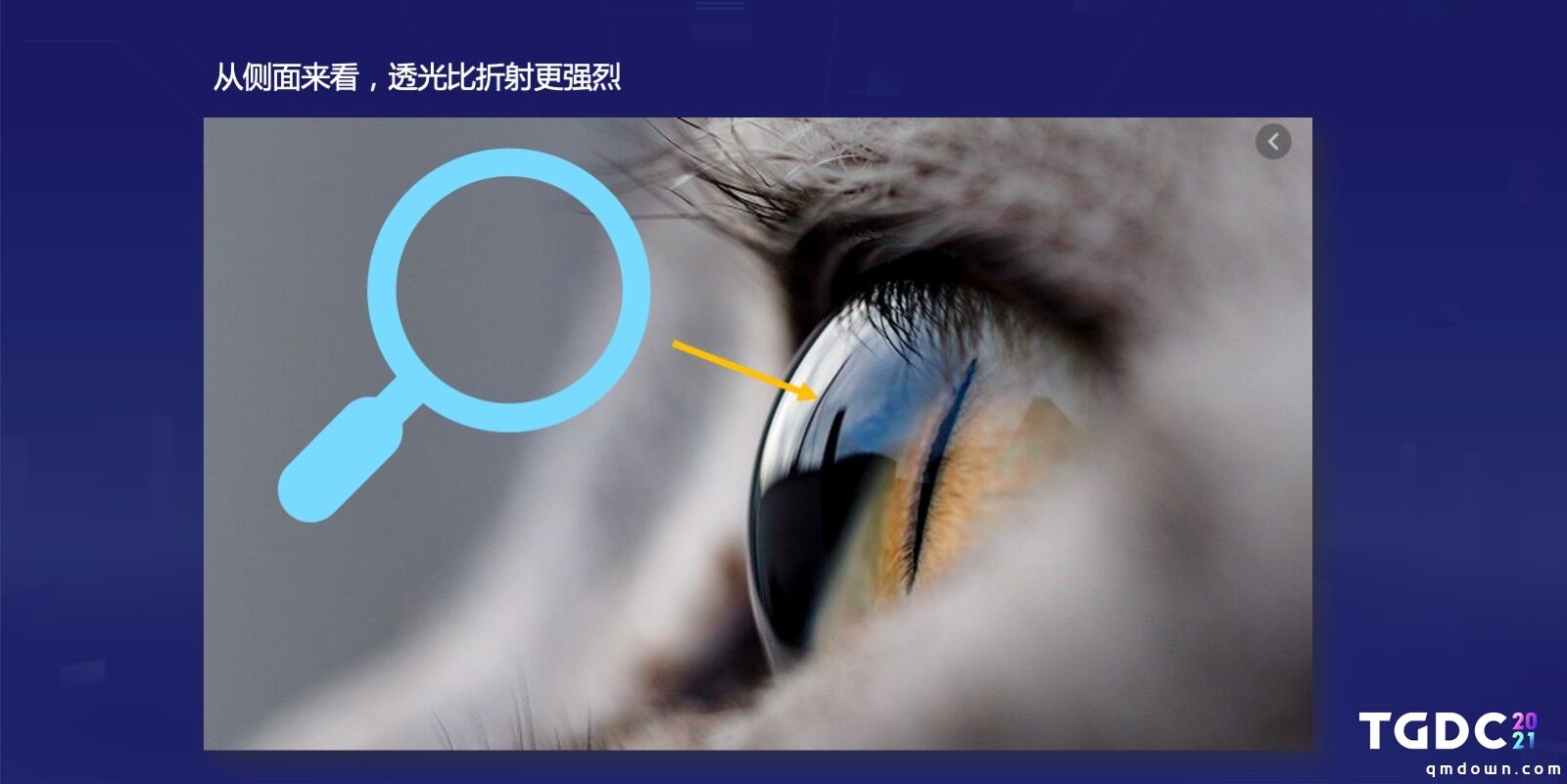
这就是使用光线追踪折射后眼球的效果,让我们进一步看看实际的折射现象。从侧面看的话不产生折射而是直接透光的情况,在这个情况下我们用猫的眼睛作为参考。

人和猫的眼睛虽有不同,但是猫的眼睛比人的眼睛虹膜更大,角膜更突出,使用猫的眼睛会更利于观察折射。根据猫眼参考资料,我们测试了光线追踪的折射效果,可以看到正常的折射效果,同时可以看到背面的透光效果。
接下来是技术结合后所得出的最终眼球展示结果,第一个虹膜的颜色发生了变化,第二个现在看起来会有些恶心。这个眼球利用blend shape实现虹膜的移动变形,通过shader,使得虹膜的颜色能按照美术师想要的效果进行调整。

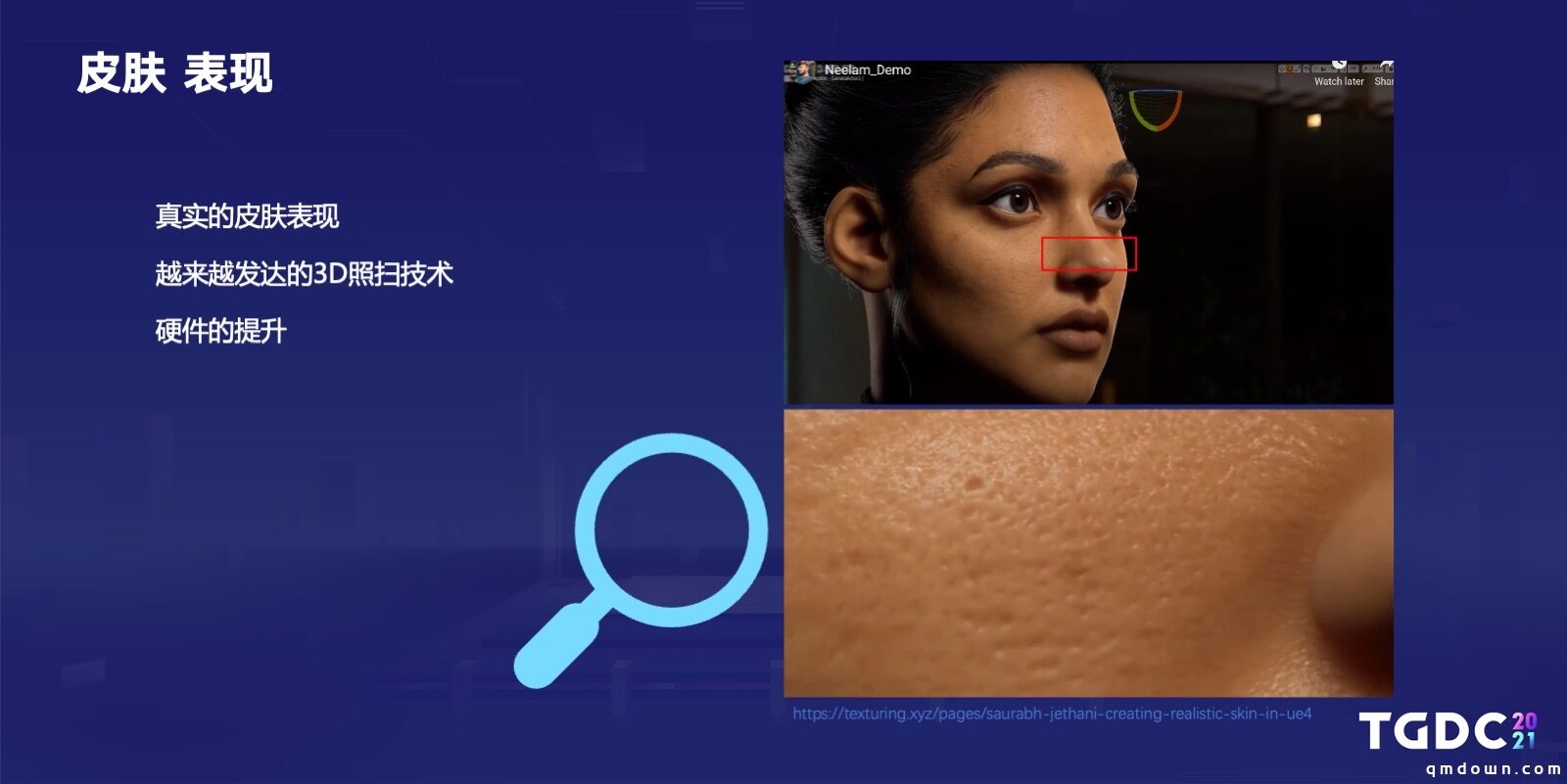
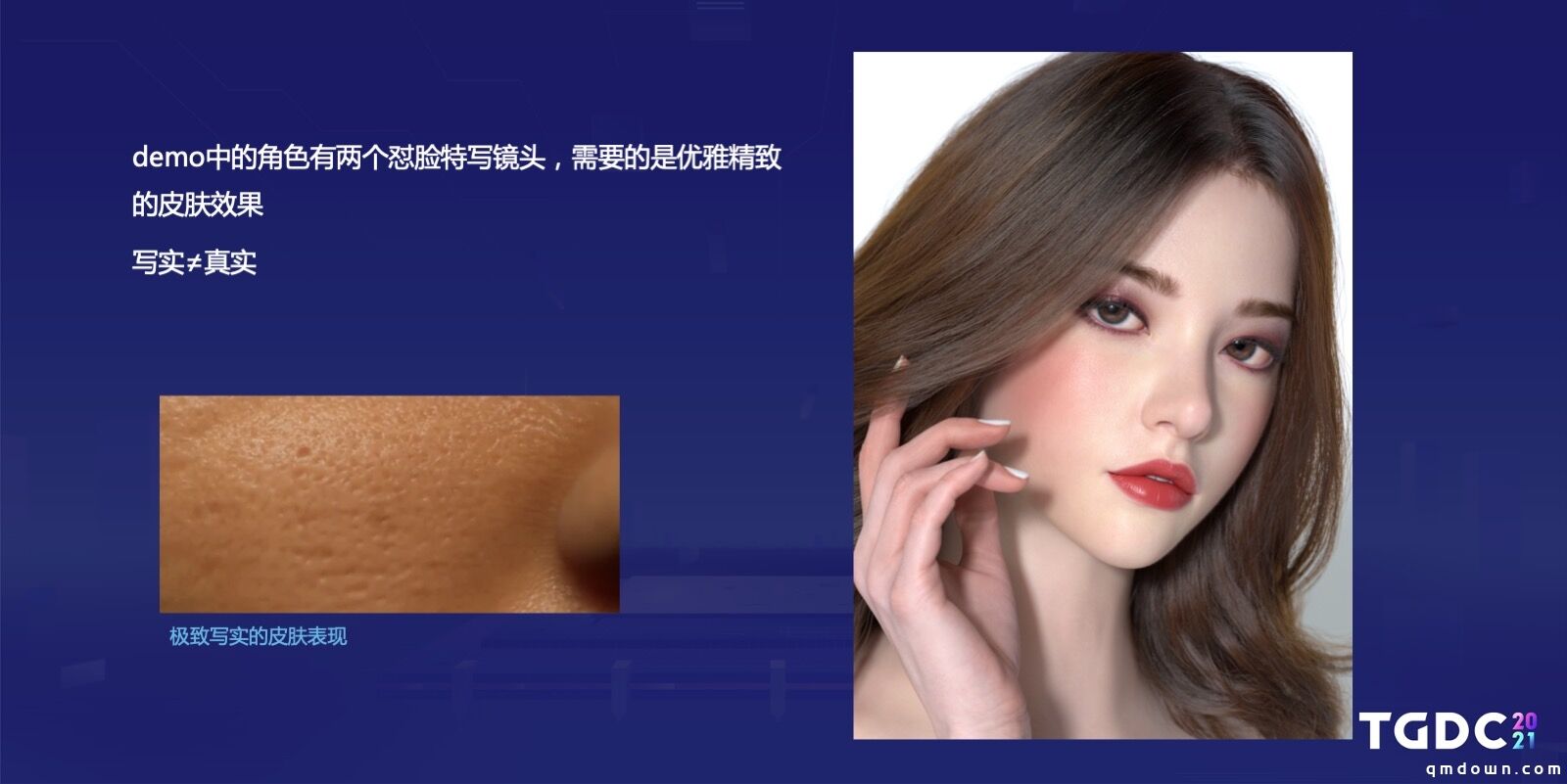
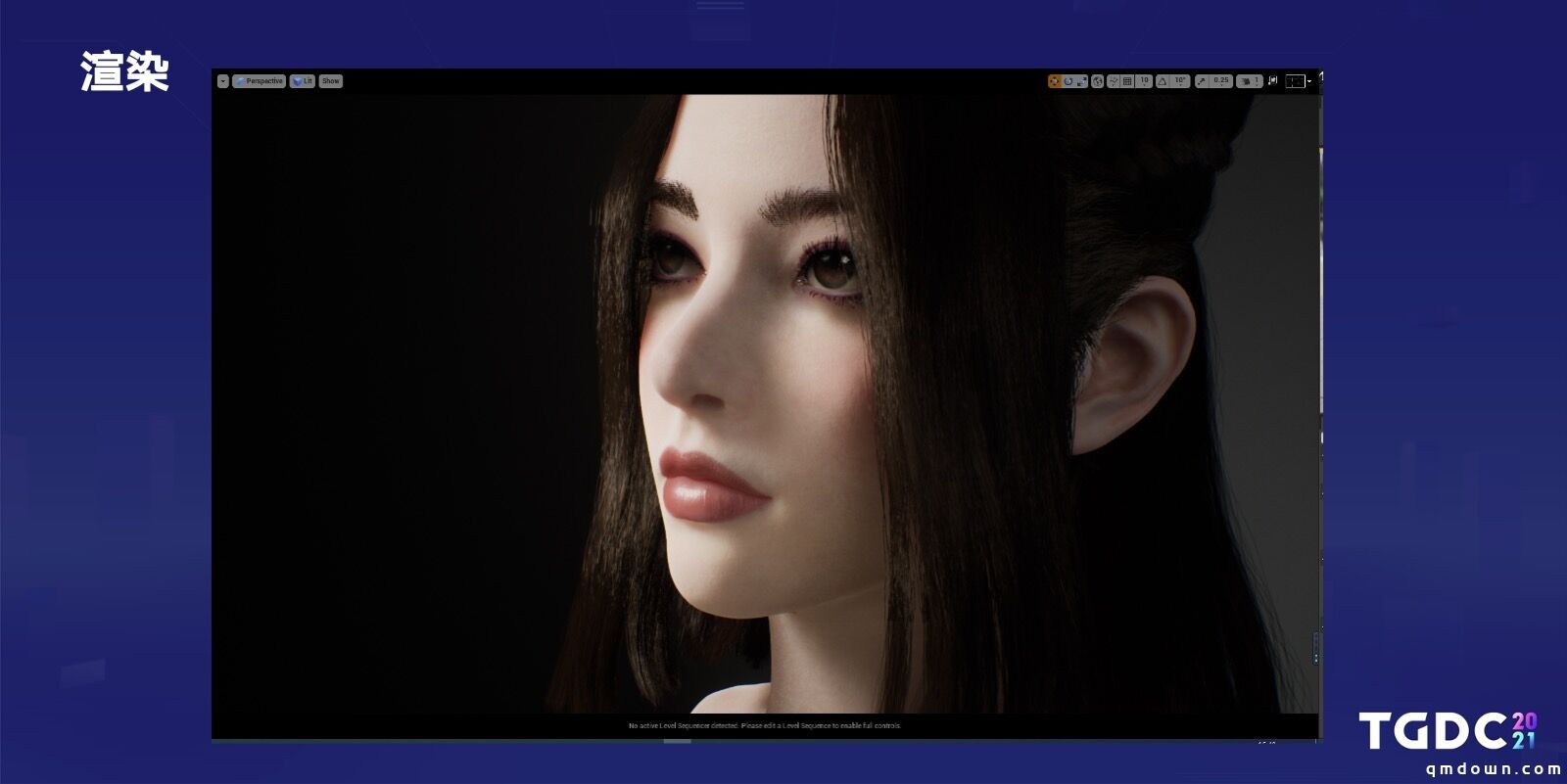
接下来该讲解皮肤的部分了。女主人公必须非常漂亮,所以如何呈现皮肤表现也是一个大问题。为了表现更真实的皮肤效果,很多技术demo的制作过程中会将3D照扫投入到demo中。所以,现代可视化demo进行了很多创新尝试。

随着硬件的提升,以前不可能的事情到了现在也实现了很多,但是在HUA demo的情况中,不管是时装秀还是洞穴外场景,想要的是特写镜头,那我们确定需要真实的表现效果吗?写实的表现效果固然好,但是我们更为关心如何展现模特的美丽,左边的情况是虽然很真实,但是不是我们期待中模特的皮肤表现。

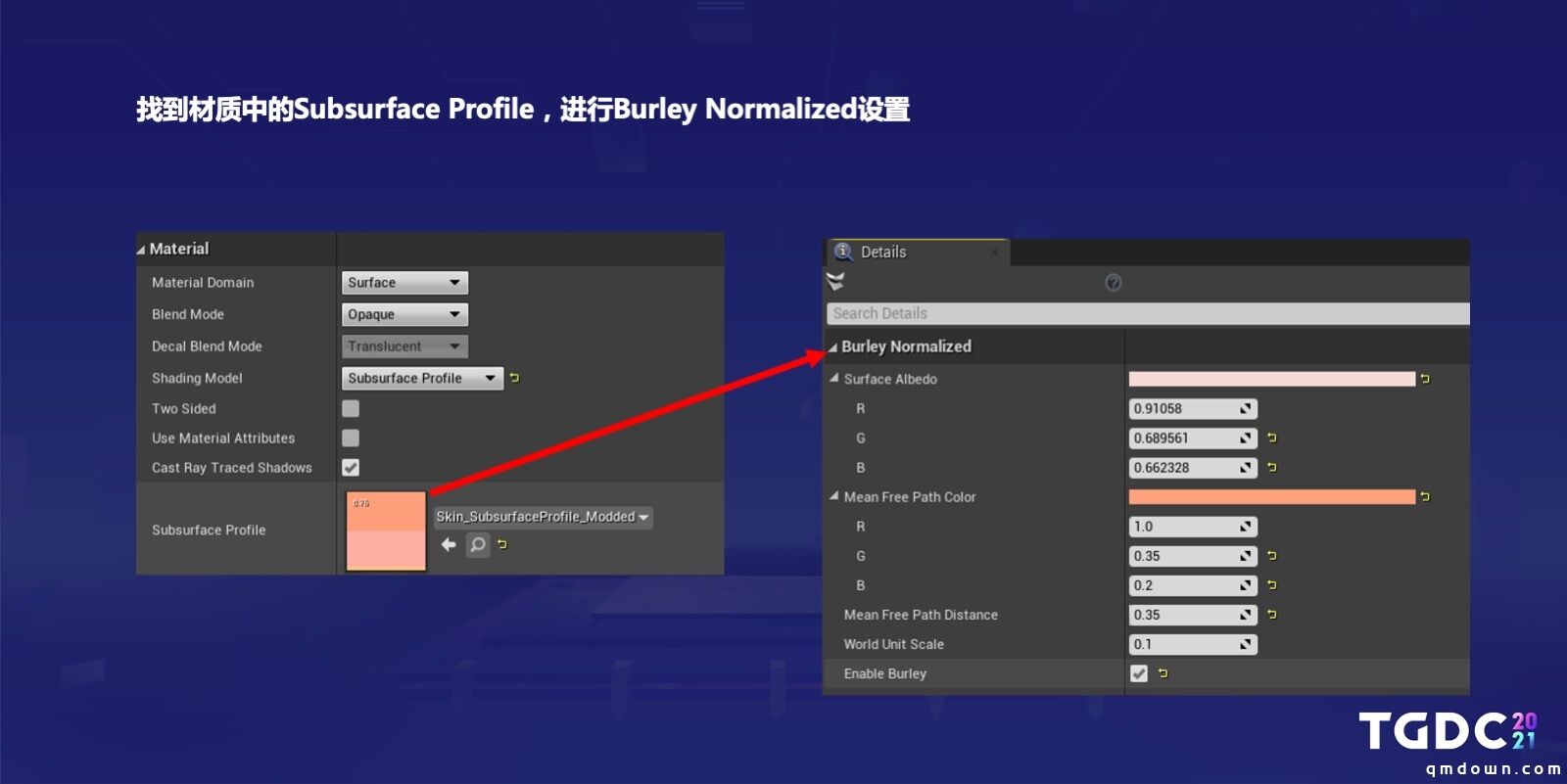
我们有必要去观察,如何在保持真实的情况下呈现出模特理想的皮肤表现。为了更进一步的展示皮肤表现,我们使用了Subsurface Profile,在此节点上尝试了新的设置选项。

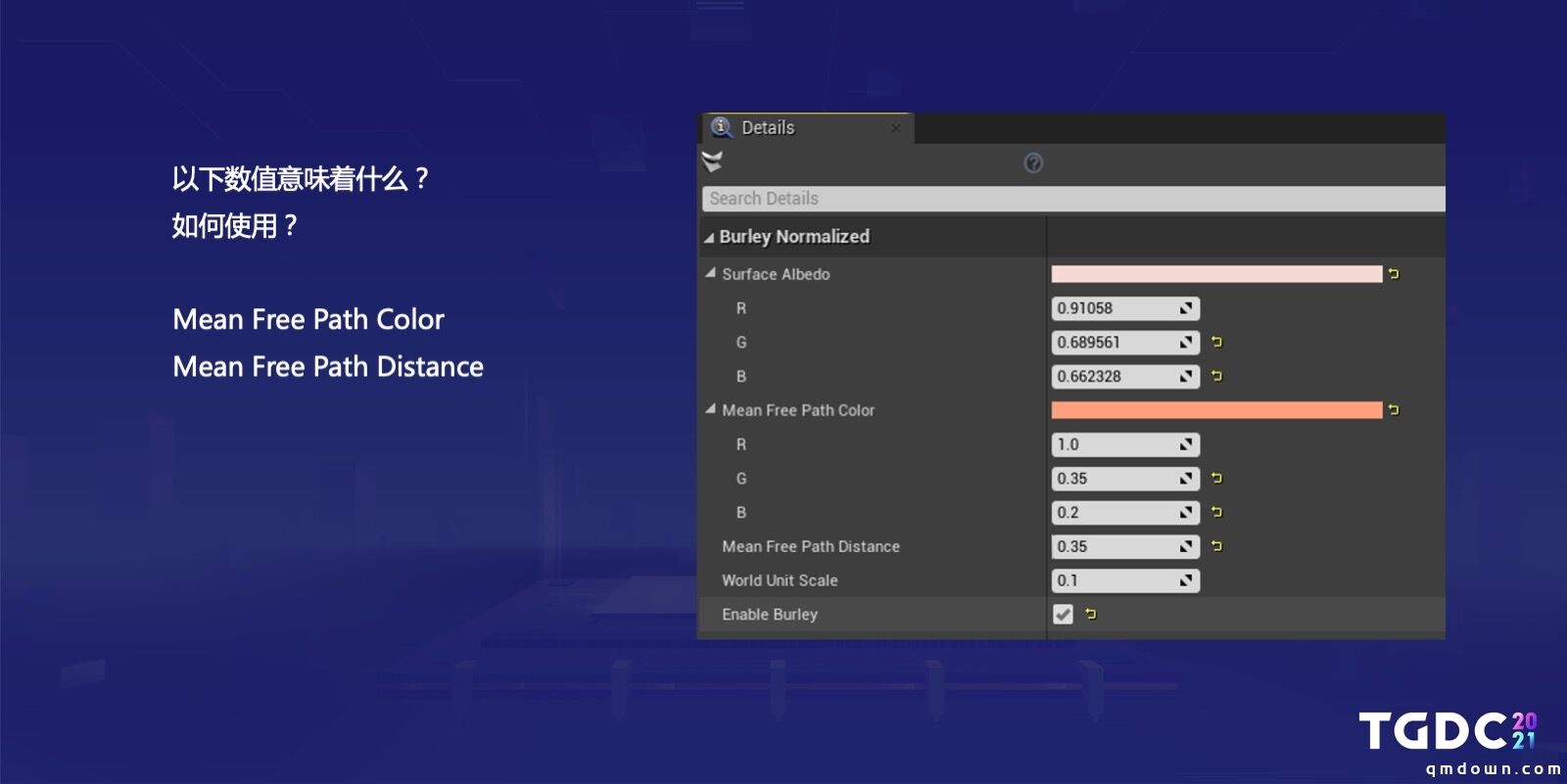
但是因为是初次使用,所以出现了不知道代表什么的两个数值,必须要明确这两个数值的功能以及使用方法才可以使用,所以找了很多资料和相关文件。

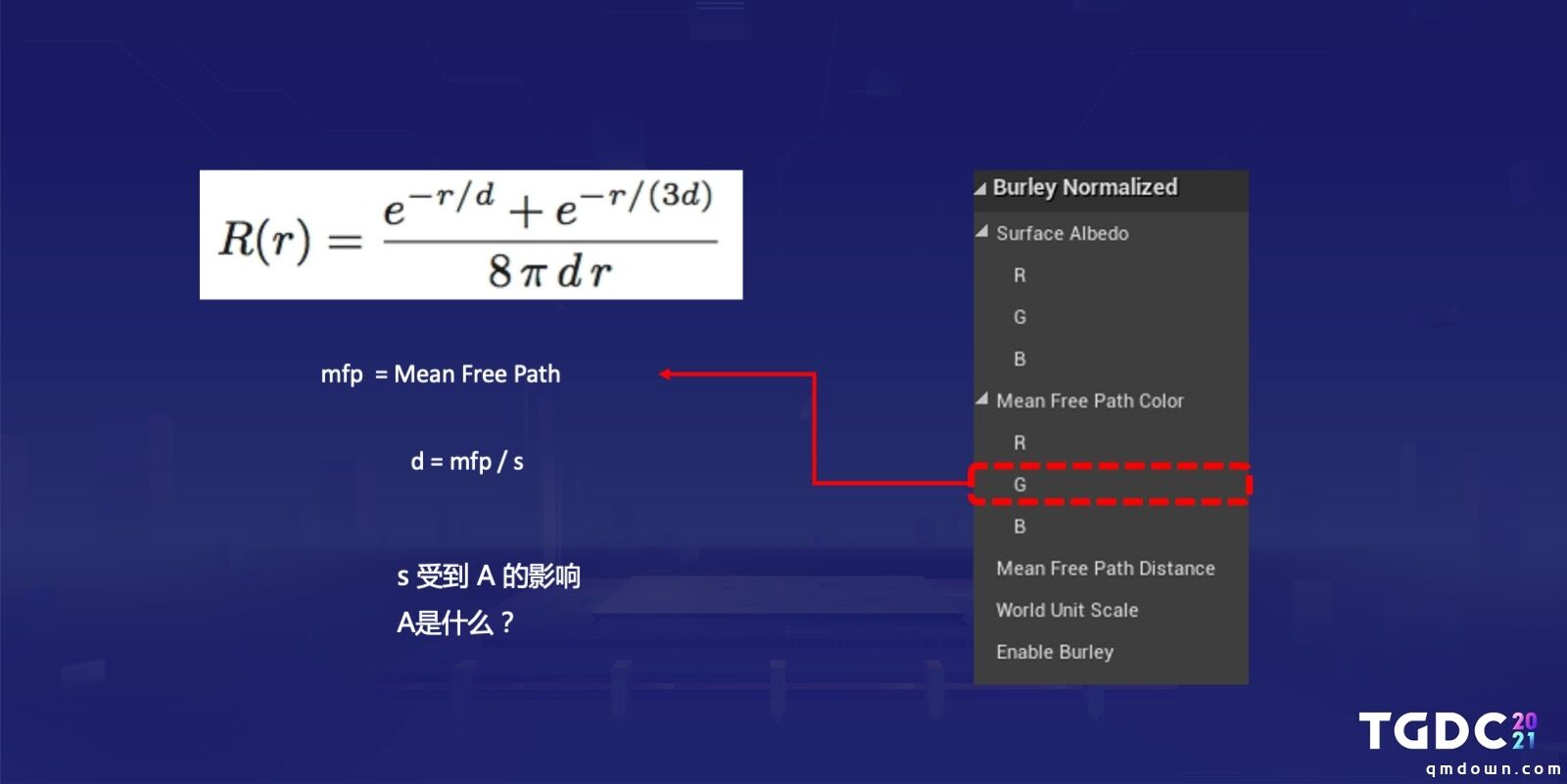
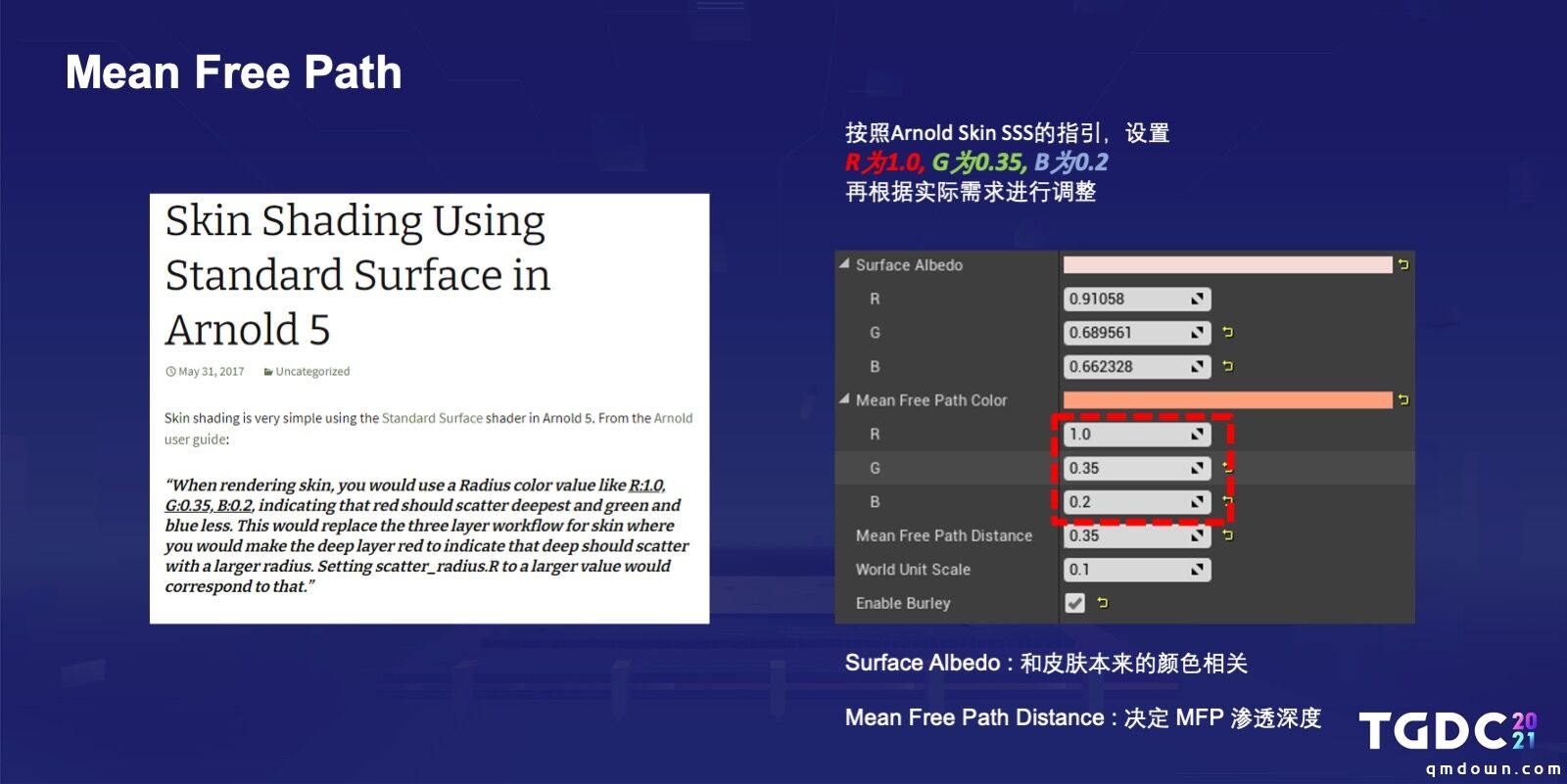
在pixar刊登的论文上找到了使用相关信息在这篇论文中,用下列公式制作了反射比,通过内容可以知道这部分提到了Mean Free Path数值,公式和数字看起来非常难,但是不用担心,因为有TA,所以只要相信TA就好了,我们在此只需要知道A的数值,A到底起了什么样的作用呢?

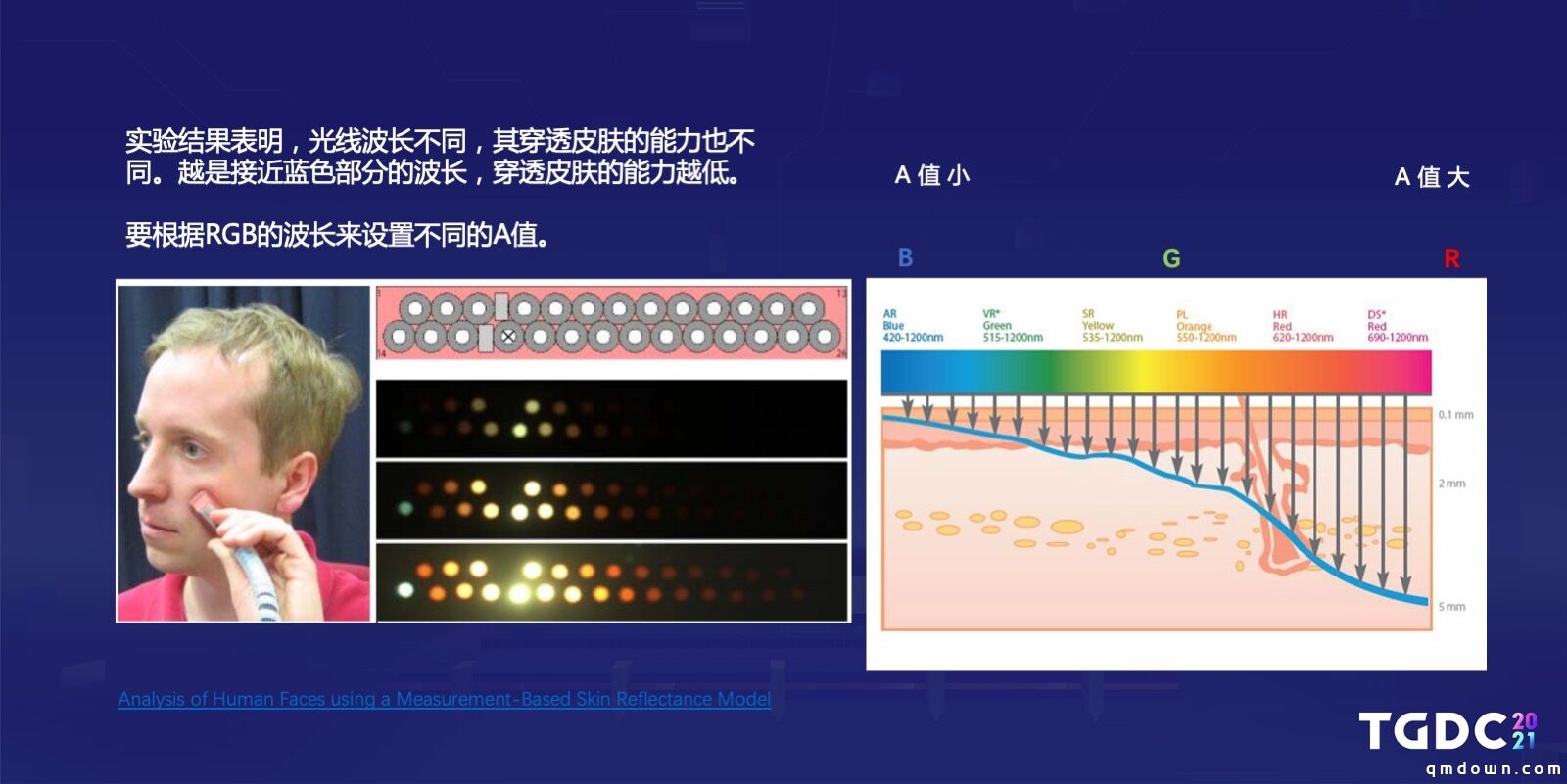
这个用图表来解释的话如下所示,我们可以发现随着A越小,Reflectance的数值就会急速地减少。科学家通过各种实验得出的结果是光的波长不同,皮肤组织的渗透程度也会不同,蓝色越深,就表明渗透进皮肤的能力就越差,反之,红色越深,就表明渗透进皮肤的能力就越好。

所以A的值应该随着RGB的值的不同而变化。Mean Free Path 颜色并不是表示各种颜色,而是分别表示长波长、中波长、短波长。按照波长长短分类,是表示渗透程度的数值,所以需要这一标准。
但是我没有扫描的时间了,按照Arnold的说明,RGB值设置为指引中的初始设定值1、035、02,这些数值会根据美术师的需要进行调整,而且只有Surface Albedo有与皮肤原始的颜色相关的部分,Mean Free Path Distance 数值决定光线皮肤渗透深度。

这是皮肤中测试的结果,让我们来看一看。

Mean Free Path Distance数值表示影响皮肤透明度的程度,通过进行不同数值的测试,把测试结果和美术师进行商议,最后决定了这个结果,现在使用的结果好像比起之前的能更好地展示成果,和美术师协商后决定了最终参数数值。
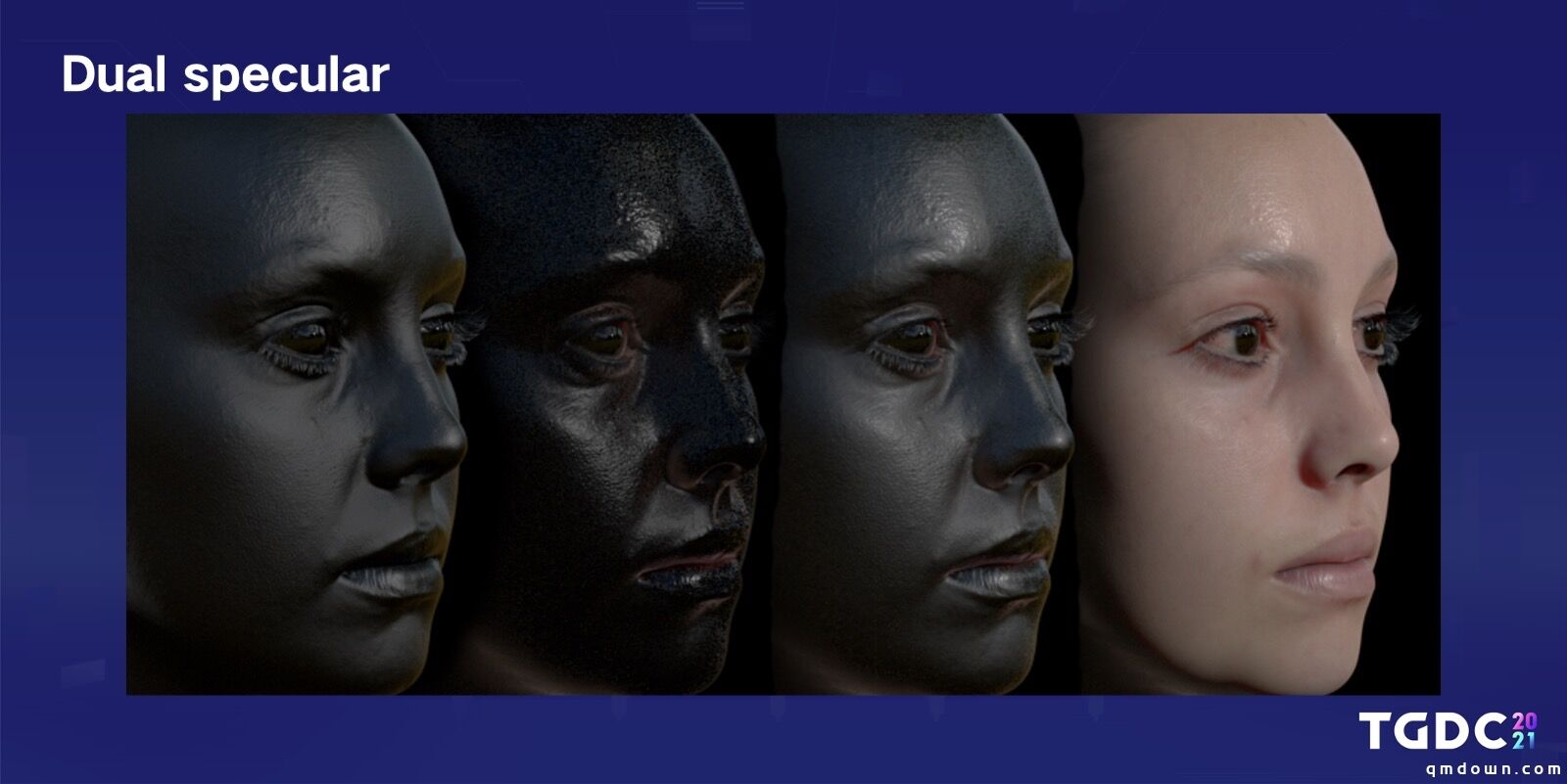
下面我们介绍皮肤的另一项重要特征——双镜面反射。虽然现在这一特征被人广泛了解,也被大量使用,但是真正理解的人好像很少,所以我将对此进行讲解。
这种情况就像是拿着倍数很大的显微镜观察才能看到的效果。人类皮肤,特别是面部皮肤表面,有着从皮肤下面的皮脂组织分泌来的油性成分,这个油性成分生成一种保护膜,保护着皮肤。因此脸上的皮肤与一般的物体不同,皮脂层和角质层两个镜面反射混合在一起,产生了非常独特的构造,次表面轮廓双镜面反射数值中可以调整各种参数,还能调整两者之间的混合比例。

接下来我们看到的是不同角度下的镜面反射变化,我研究了2013年发布的gdc发表资料,实际上人的毛孔从低角度看的时候并不是很清晰。

让我们看一看,用更专业的方式来说的话,从低角度看的时候,毛孔的凹凸部分并不能很清晰地看到,我们来看一看不同程度的渲染效果会以怎样的形式使用mask。

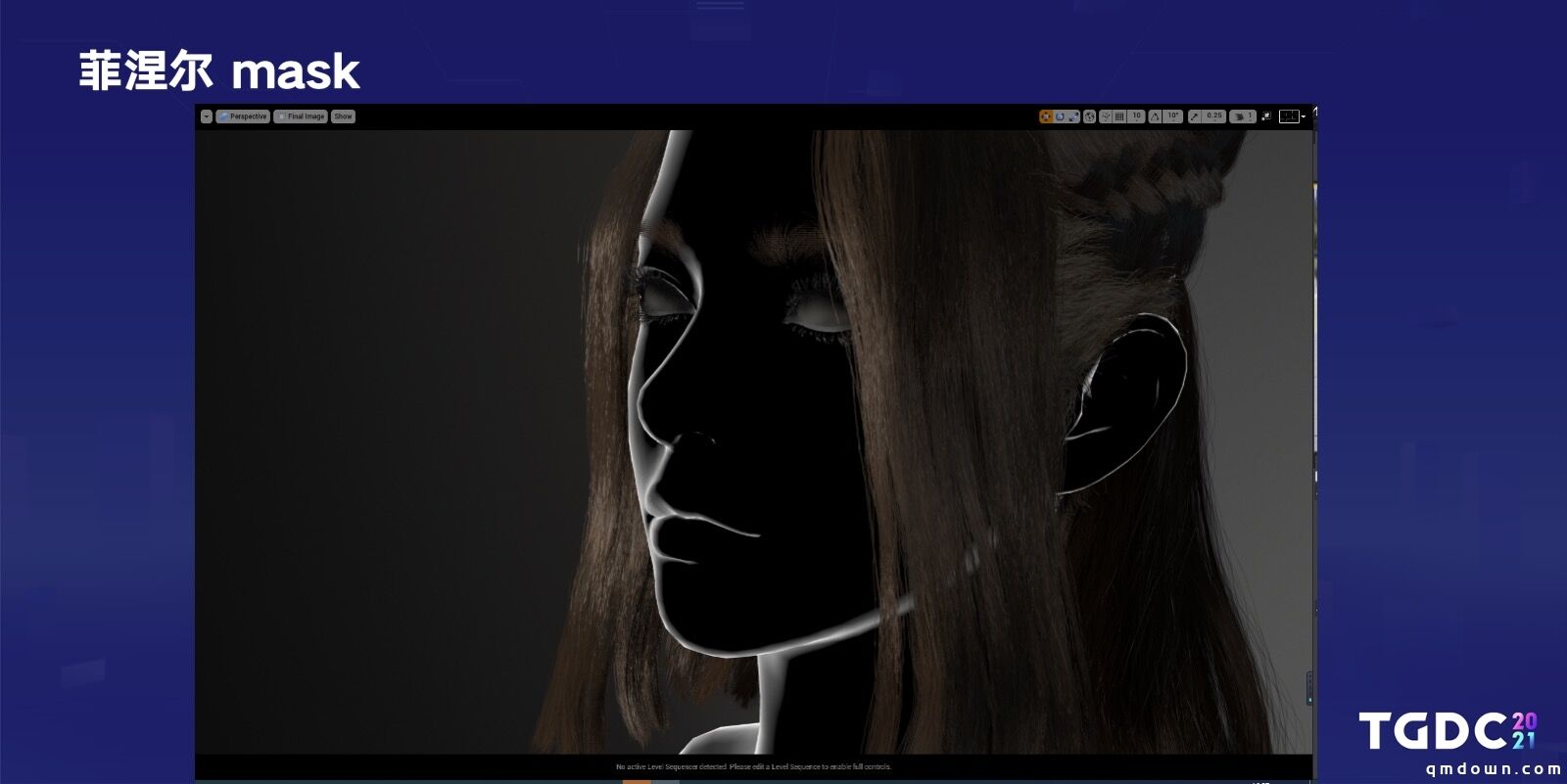
首先制作fresnel mask,这是基于相机mask。

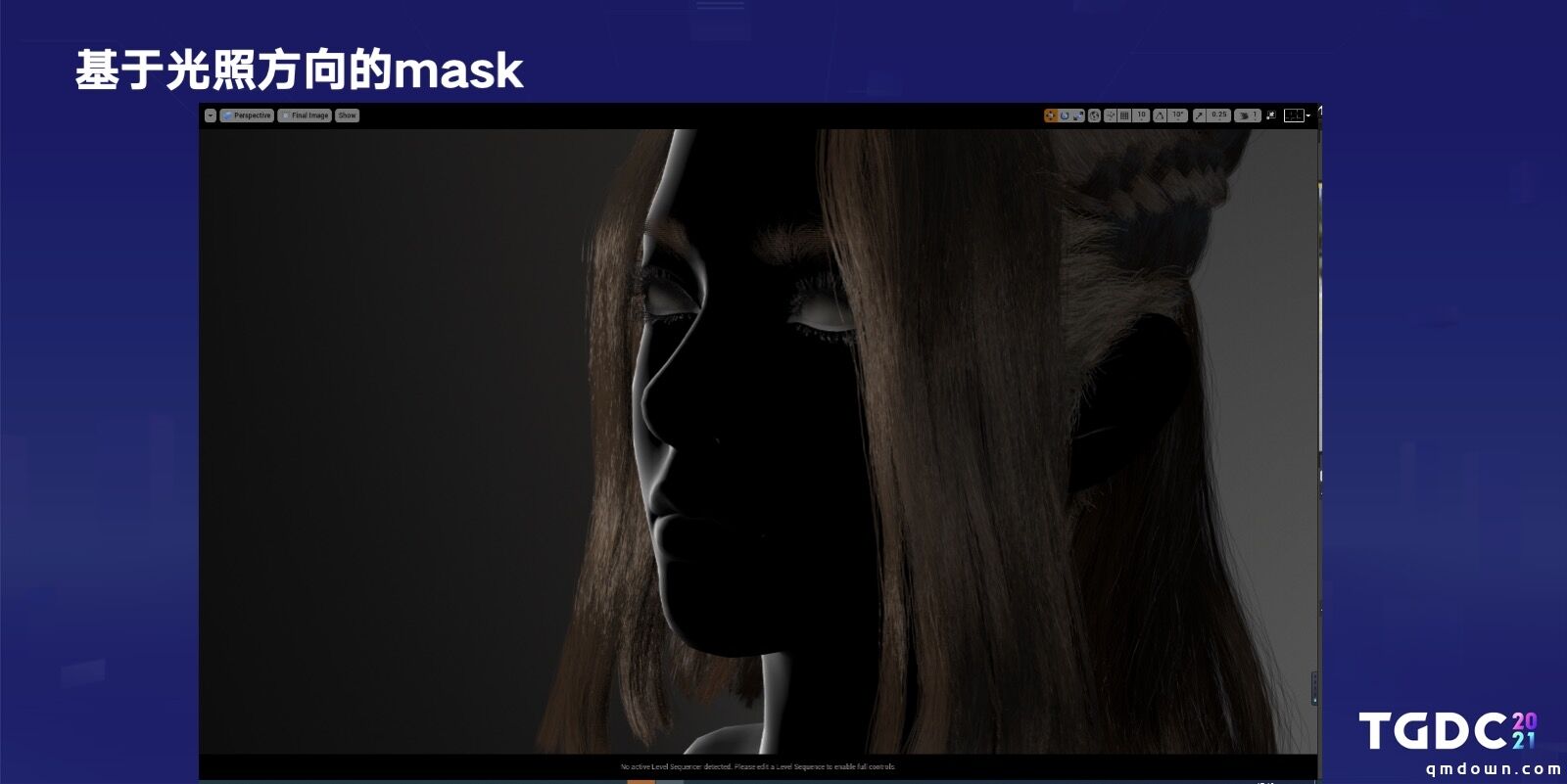
接下来要制作基于光照方向的mask。

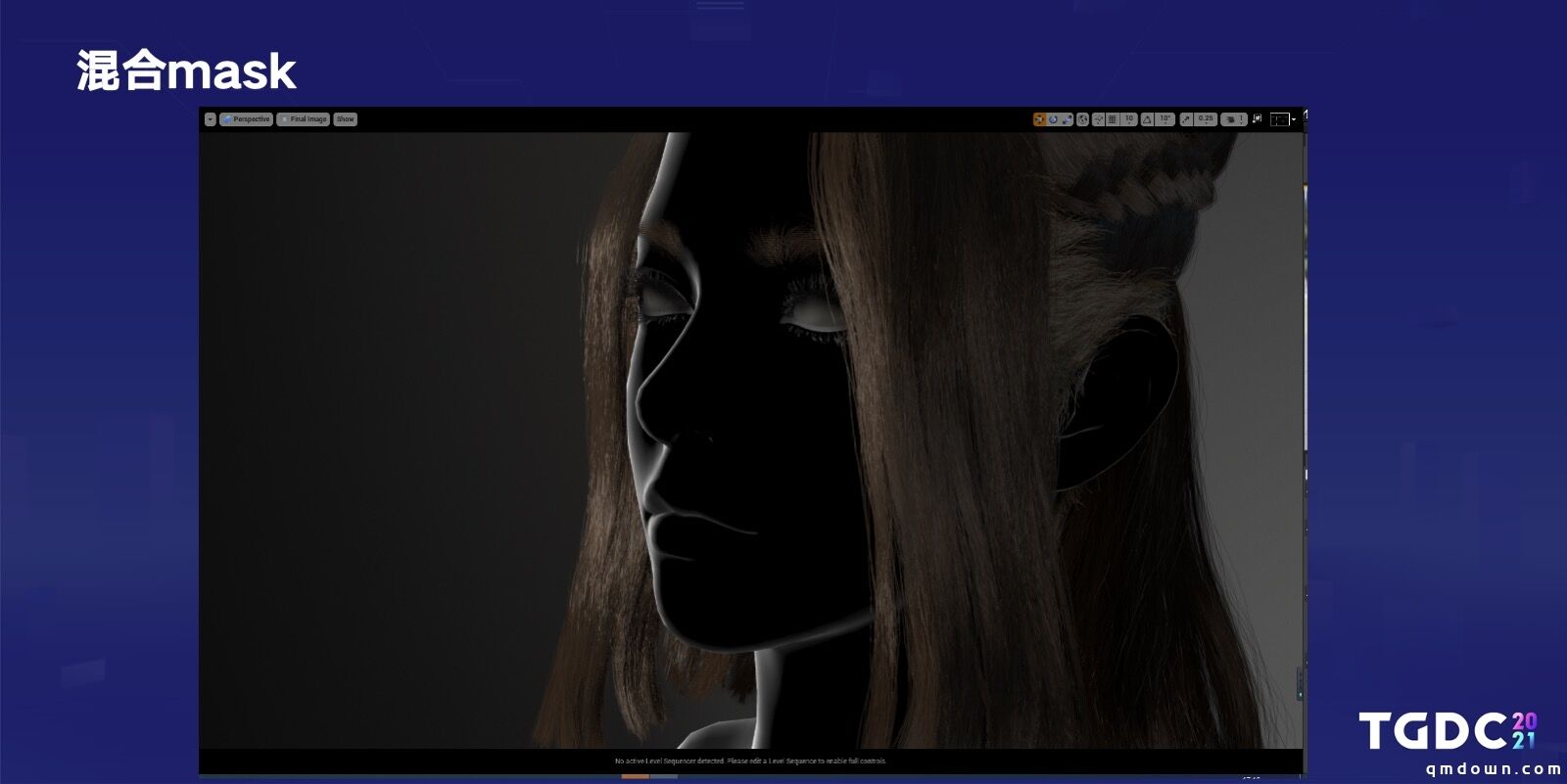
接着把这两种mask按照需要恰当的混合,我们就能从虚幻引擎中得到此效果。

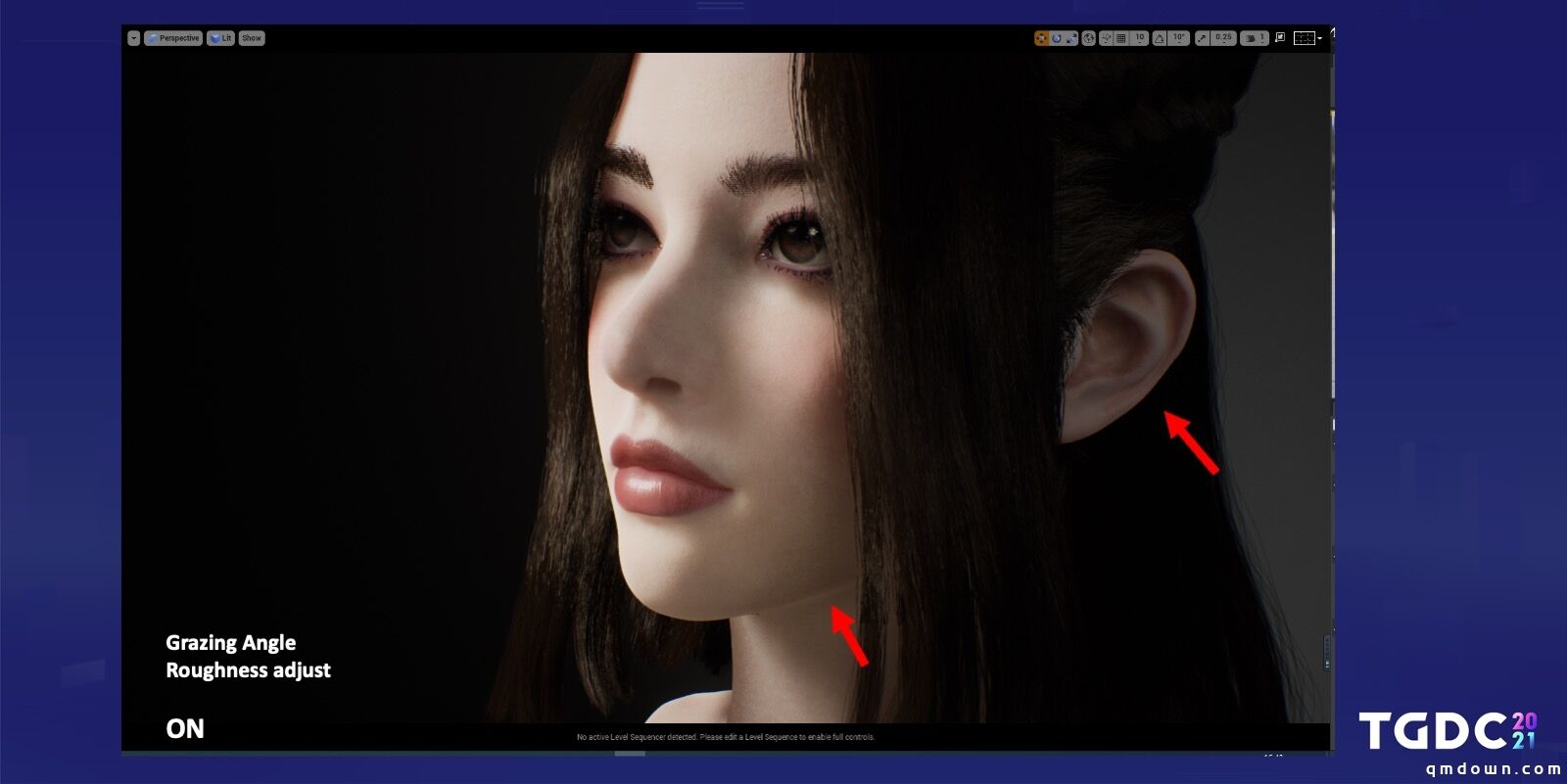
通过这个mask调整表面粗糙度和法线强度,来达到想要的效果,这是去除效果以后的状态,这是加上效果所呈现出来的状态。仔细看了就能知道,在耳朵或者下巴部分能看到更自然的效果,虽然现在是在实现一个个小的效果,但是当这些细节合在一起,就能同时得到一种更为自然的效果。

让我们来思考一下,在实际拍摄模特时我们会怎么做呢?当然不会直接拍摄对吧,模特的皮肤万一不好的话,我们首先要把凹凸不平的皮肤填补平整,接着,为了展现完美的皮肤表现,考虑各种方面所带来的影响,再填补完皮肤的凹凸不平后使用打底和粉底液,然后用上高光,事实上我为了能呈现出这样的皮肤表现对化妆品做了很多功课,而且在研究化妆的过程中学习到了更深层次的东西。

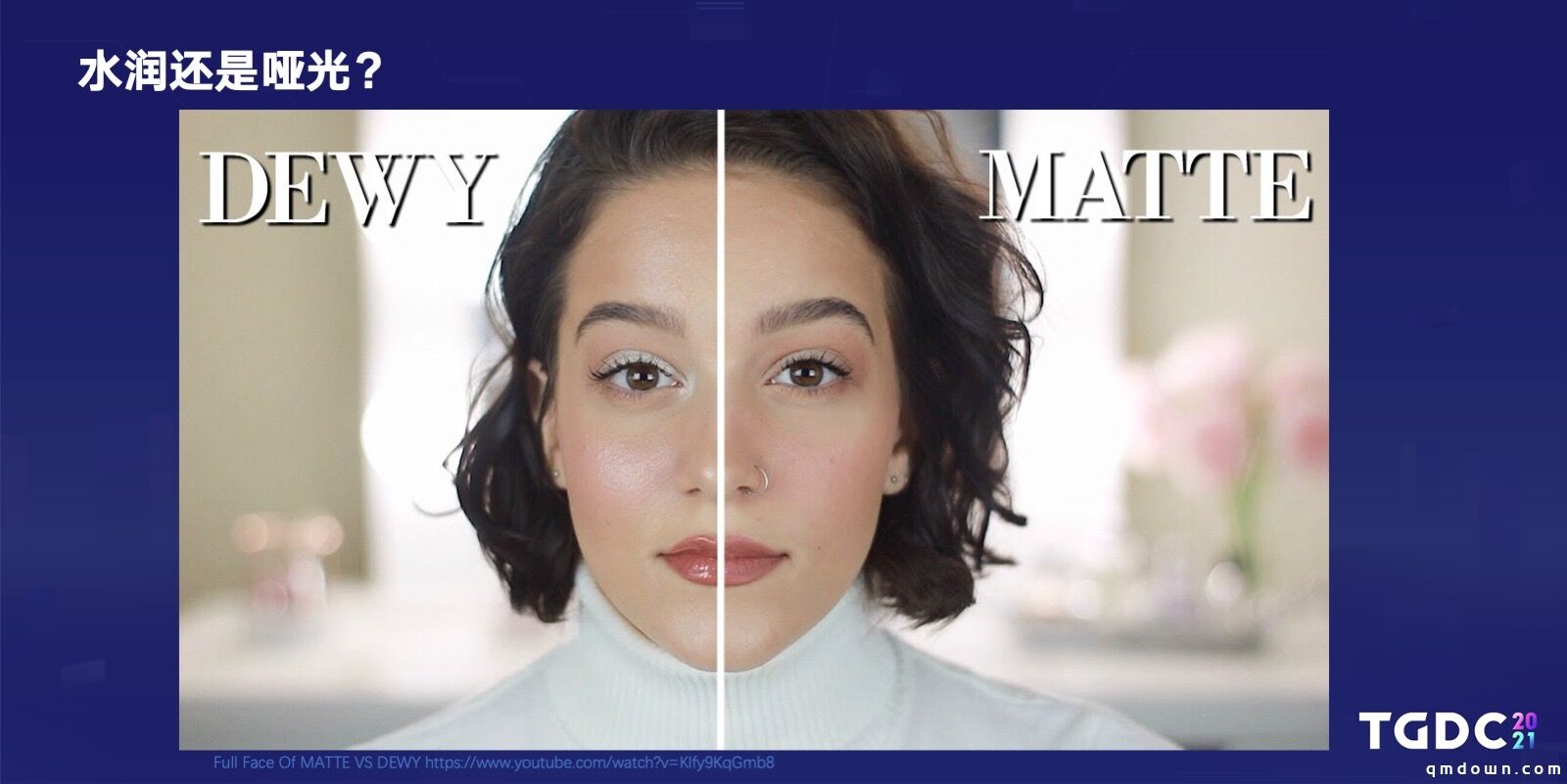
在现代主要有两种化妆方法,一种是水润妆容,一种是哑光妆容,我对于我们该去选择哪一种化妆方法产生了疑问。这个就是一位美妆博主采用哑光和水光两种不同化妆方式的效果。

哑光妆面使得皱纹,毛孔细节清晰可见,因此这种化妆方式只适用于非常年轻,皮肤没有一点瑕疵的美人;水润妆容虽然能遮住皱纹,也能一定程度遮住毛孔,但是会显老,这可是致命的问题。所以我想还是不能使用水润妆效。但是哑光妆效中,过分强调哑光效果,连高光都被舍弃掉了,所以丧失了立体感,这也不是我所期望看到的。

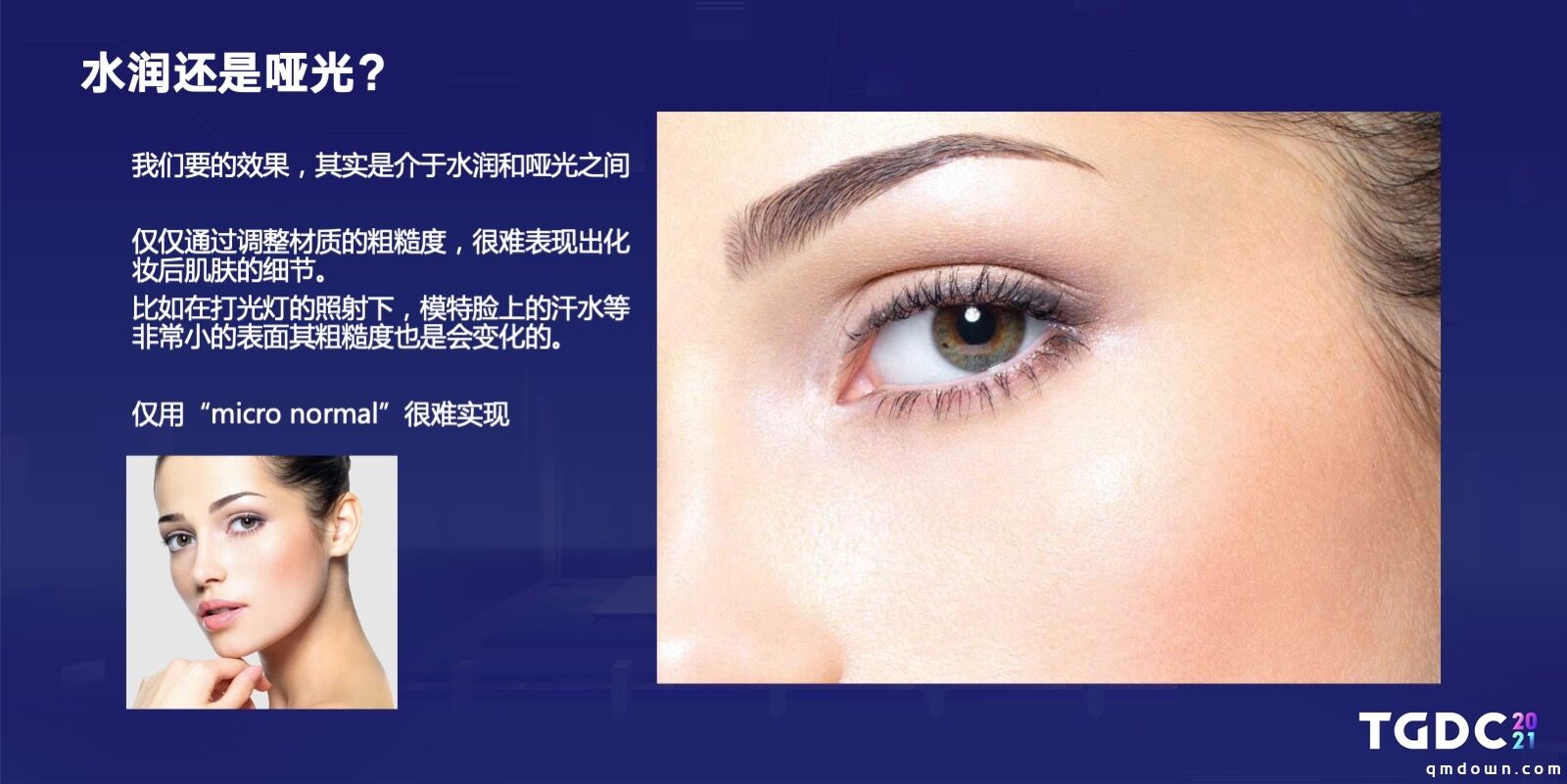
我们最终追求的妆效介于两者之间,所以单纯的调整表面粗糙度好像不行,特别是用micro normal来展现时,有一定的限制。

现实生活上,照明的高温下,模特会因为出汗使得皮肤表面粗糙度产生变化,所以我们需要对此找到应对方法。
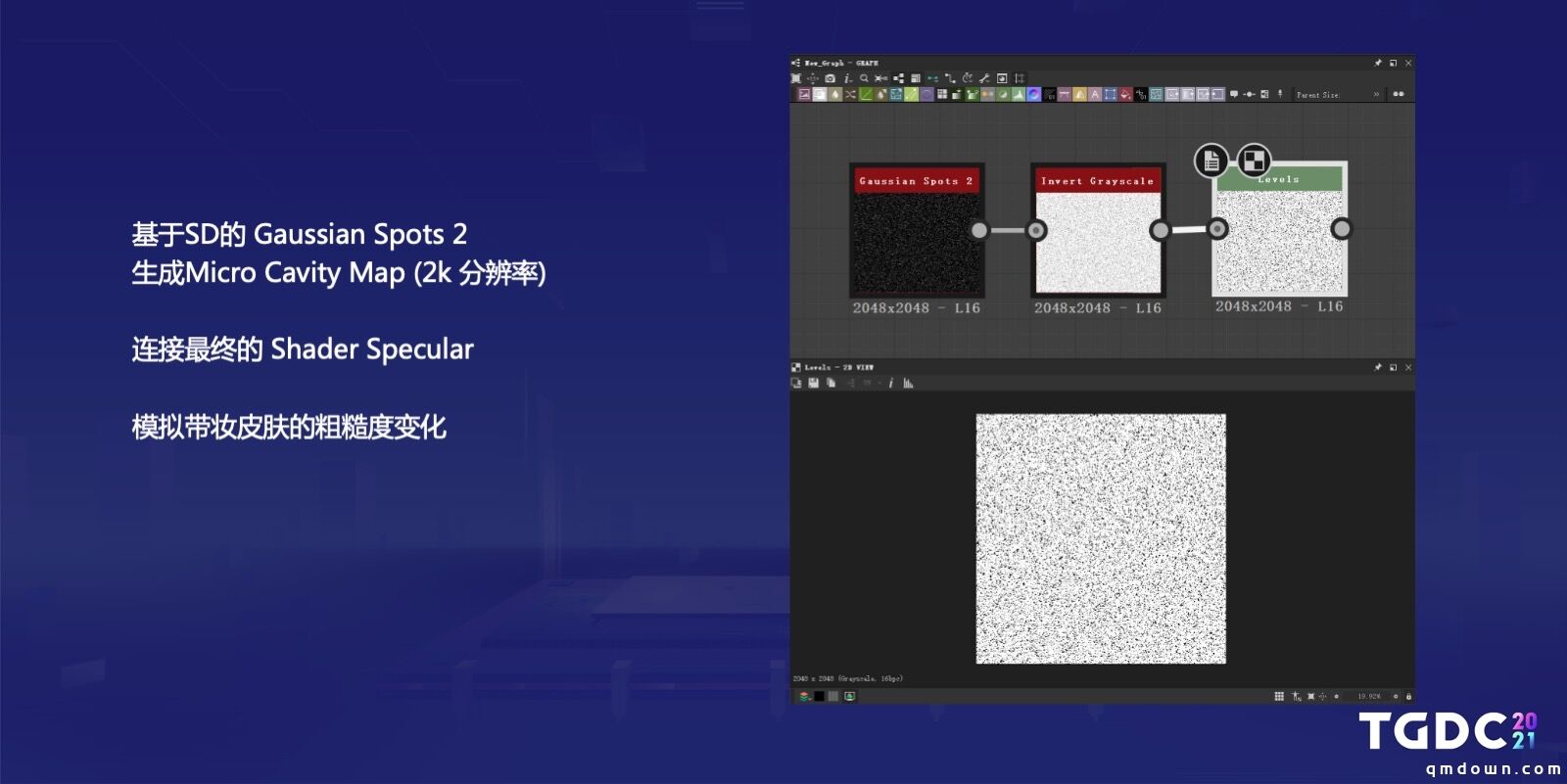
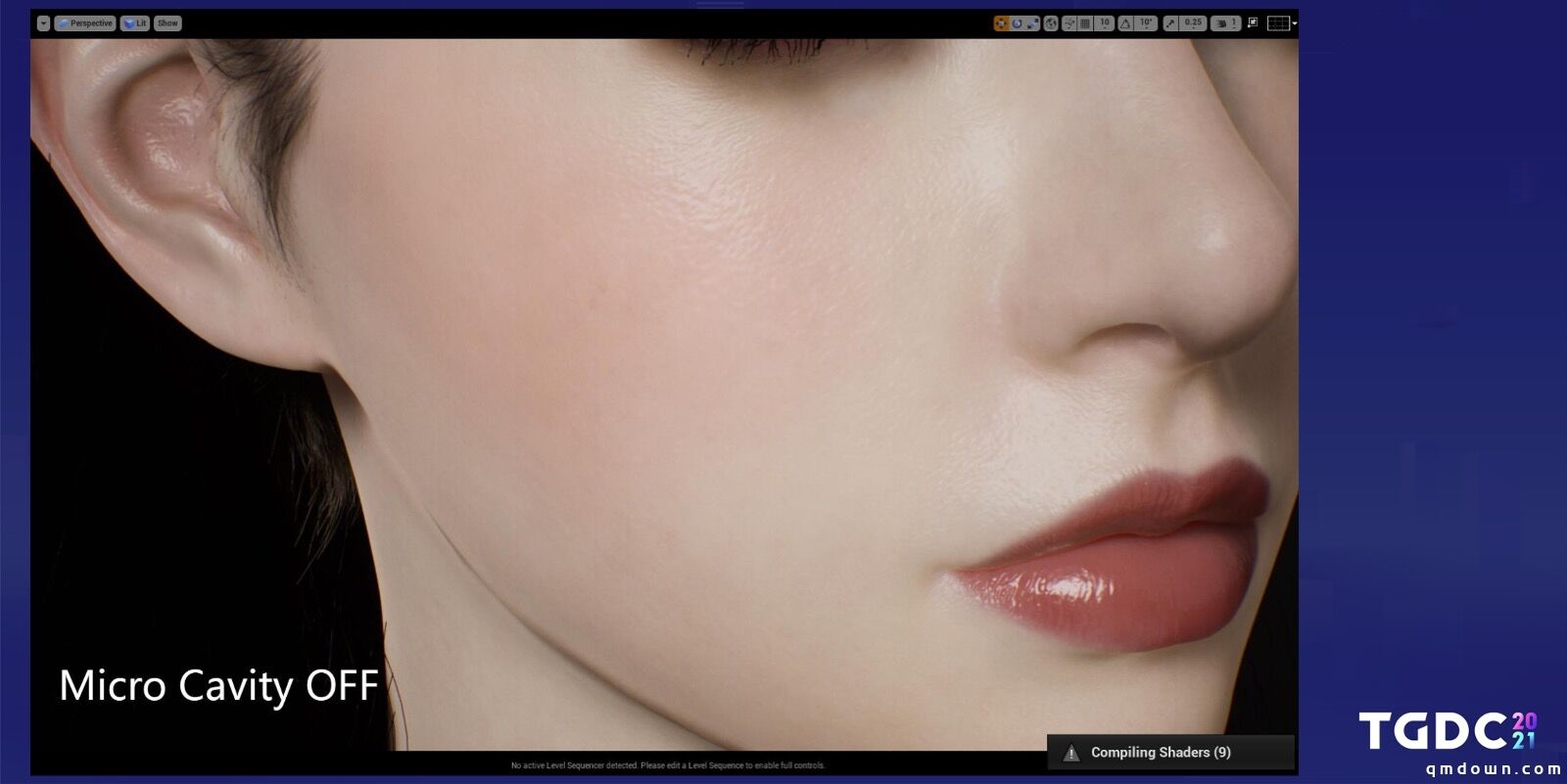
我们想出的方法是在Substance designer(sd)中利用Gaussian Spots生成micro cavity map,通过此贴图来调节最终的Shaders specular,是为了表现化妆后流汗这样微妙的状态。

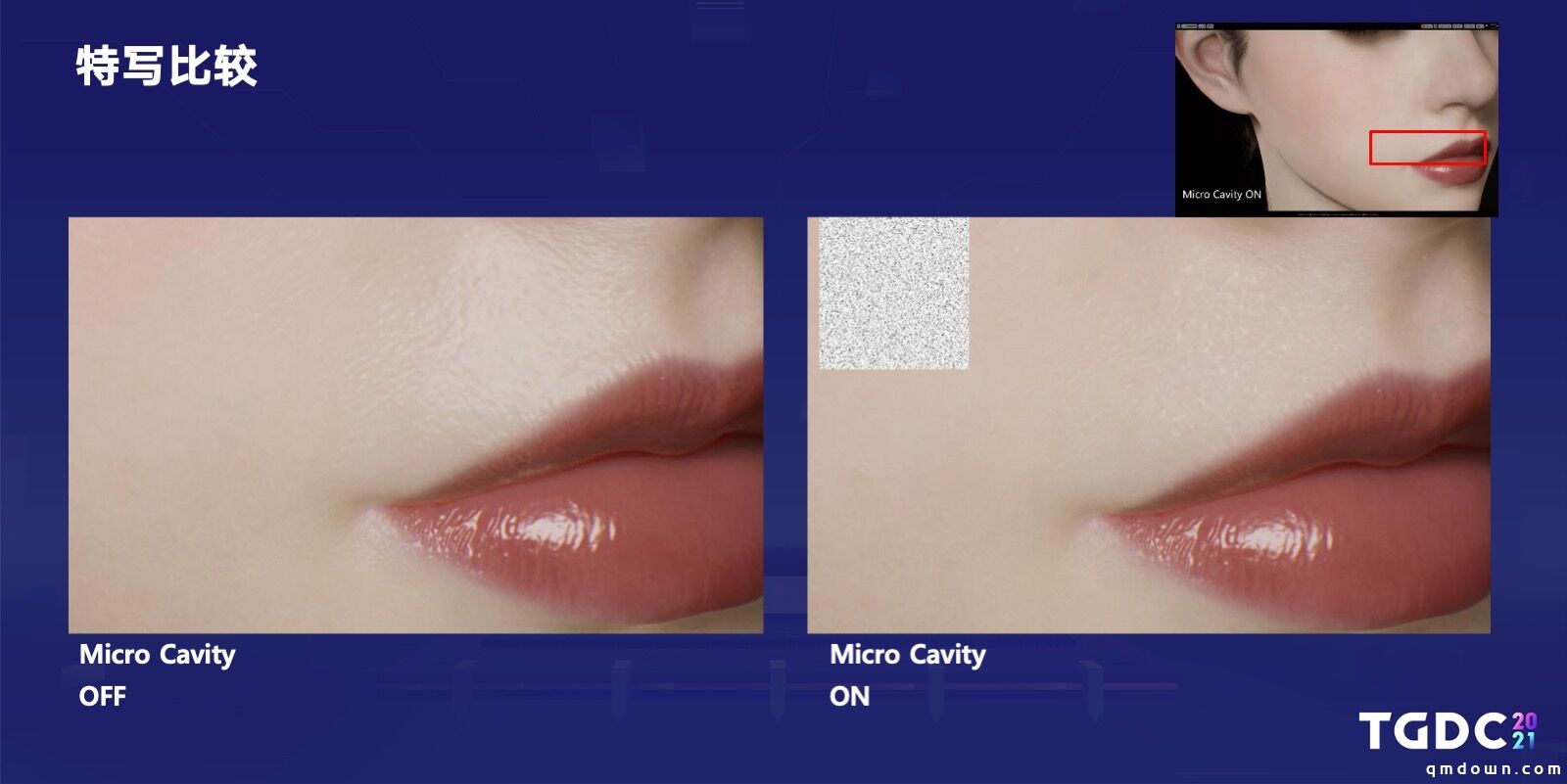
这是关掉micro cavity后得到的效果,皮肤有点油,对吧?这是使用了micro cavity效果。这个是例子,这是关了的状态,这是开了的状态,我们能从嘴边,耳朵的部分感受到其中的差异,虽然失去了一点光滑度,但是皮肤看起来水水润润的。

这是放大之后的效果能看到表面细微的变化。

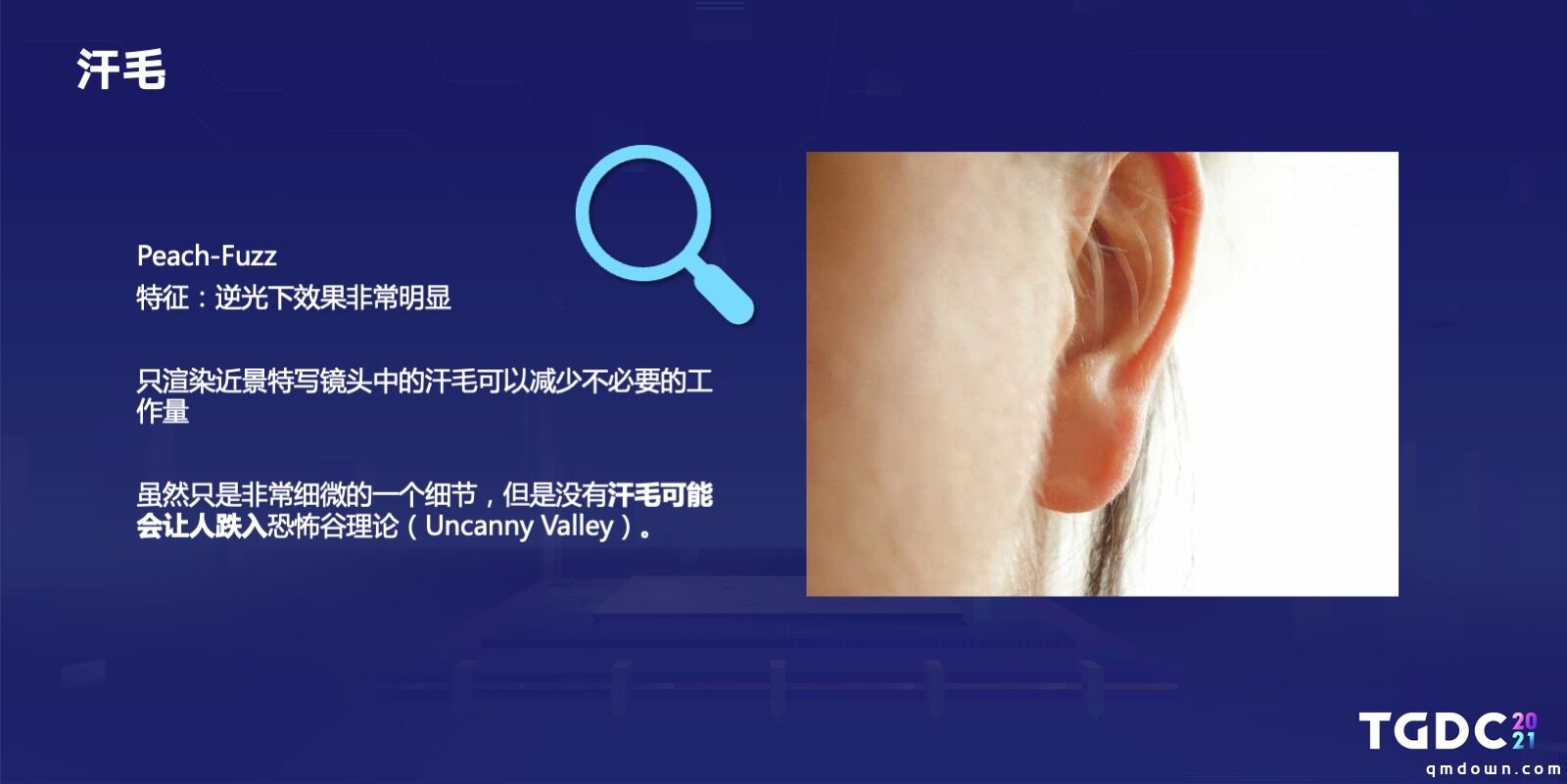
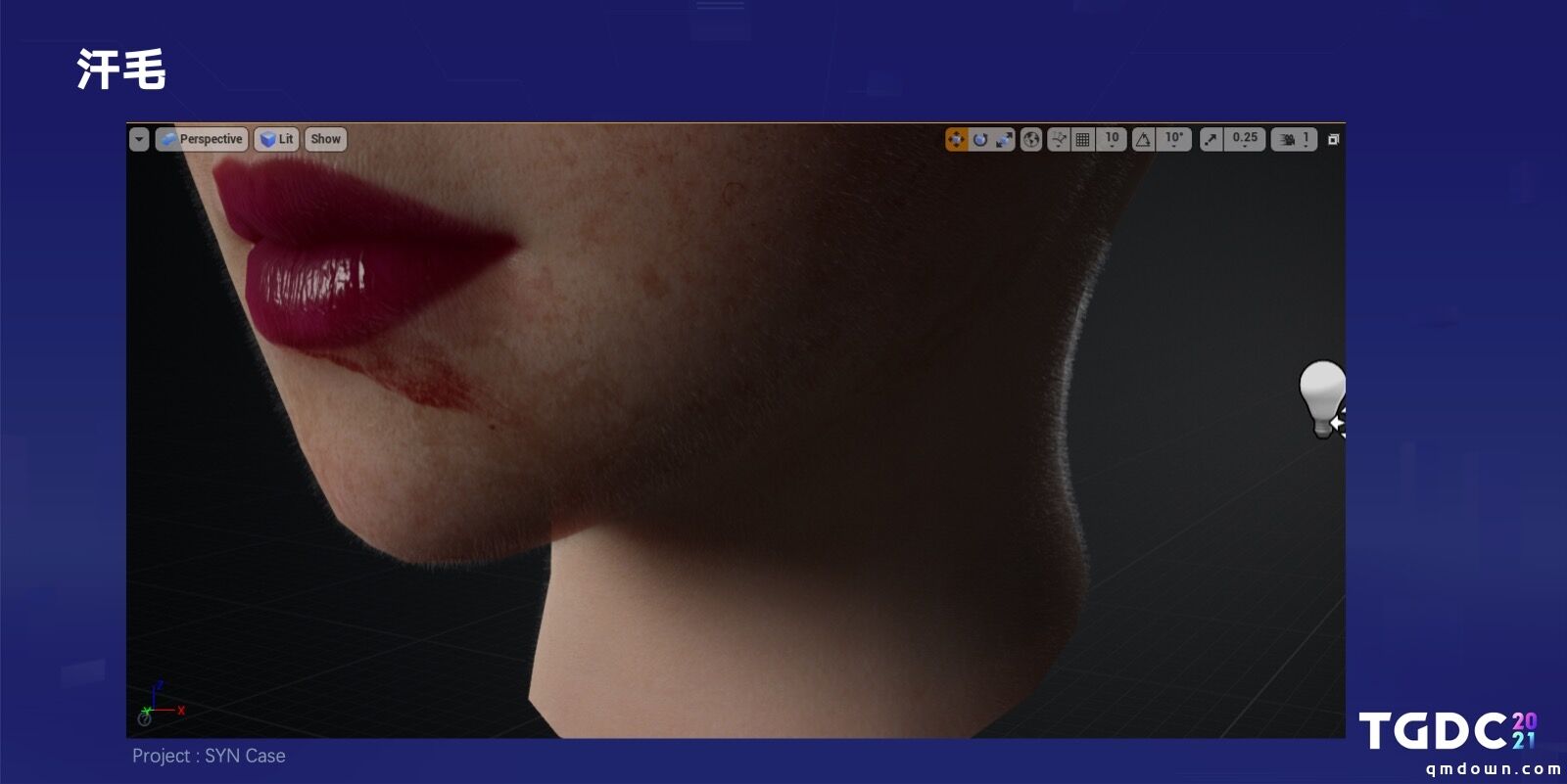
下面是汗毛的部分。汗毛也被称作Peach-Fuzz,Peach-Fuzz的特征是在近距离,特别是逆光的时候会有很大的效果,但是因为有很多,真的很多的小汗毛,所以经常发生性能负荷太大、加载不出来的现象。
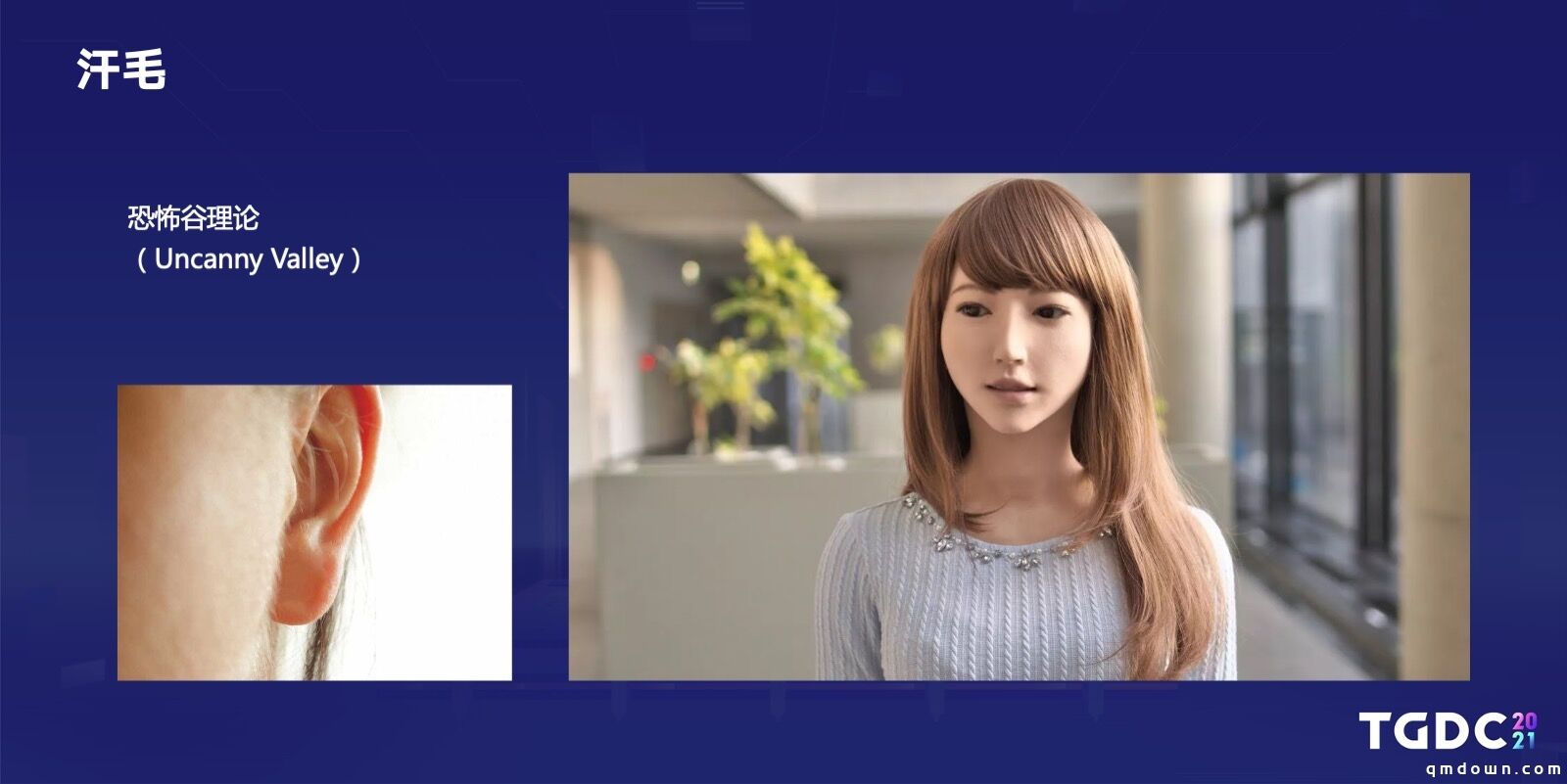
所以只有在相机接近的时候描绘汗毛,当相机稍远一些就去掉汗毛效果。虽然是一点小小的差异,但是出现恐怖谷理论,会使人感到不适,认为这是假的。

解释一下恐怖谷理论的话,就是虽然和人非常相似,但是只要有一些细小的差异,人们就会感到非常不适。举例来说,最近制作数值人类或是机器人,人偶的时候如果没有像汗毛孔或者汗毛的话,人们会觉得十分怪异,感到不适。

Peach-Fuzz就是其中一个部分,这是以前在SYN测试过的汗毛效果,特别是在逆光的情况下,像之前提过一样可以,很清楚的看到汗毛的效果。像这种情况,虽然是很小的细节,但是在相机接近的时候如果没有汗毛的表现,就会使人感到非常奇怪。

在这里使用的strand 数量只有脸一个部位就有大约11万5千个面数,数量不少吧。所以为了减少over draw,控制消耗,随着相机拉远,汗毛的数量要逐渐降低直至消失。
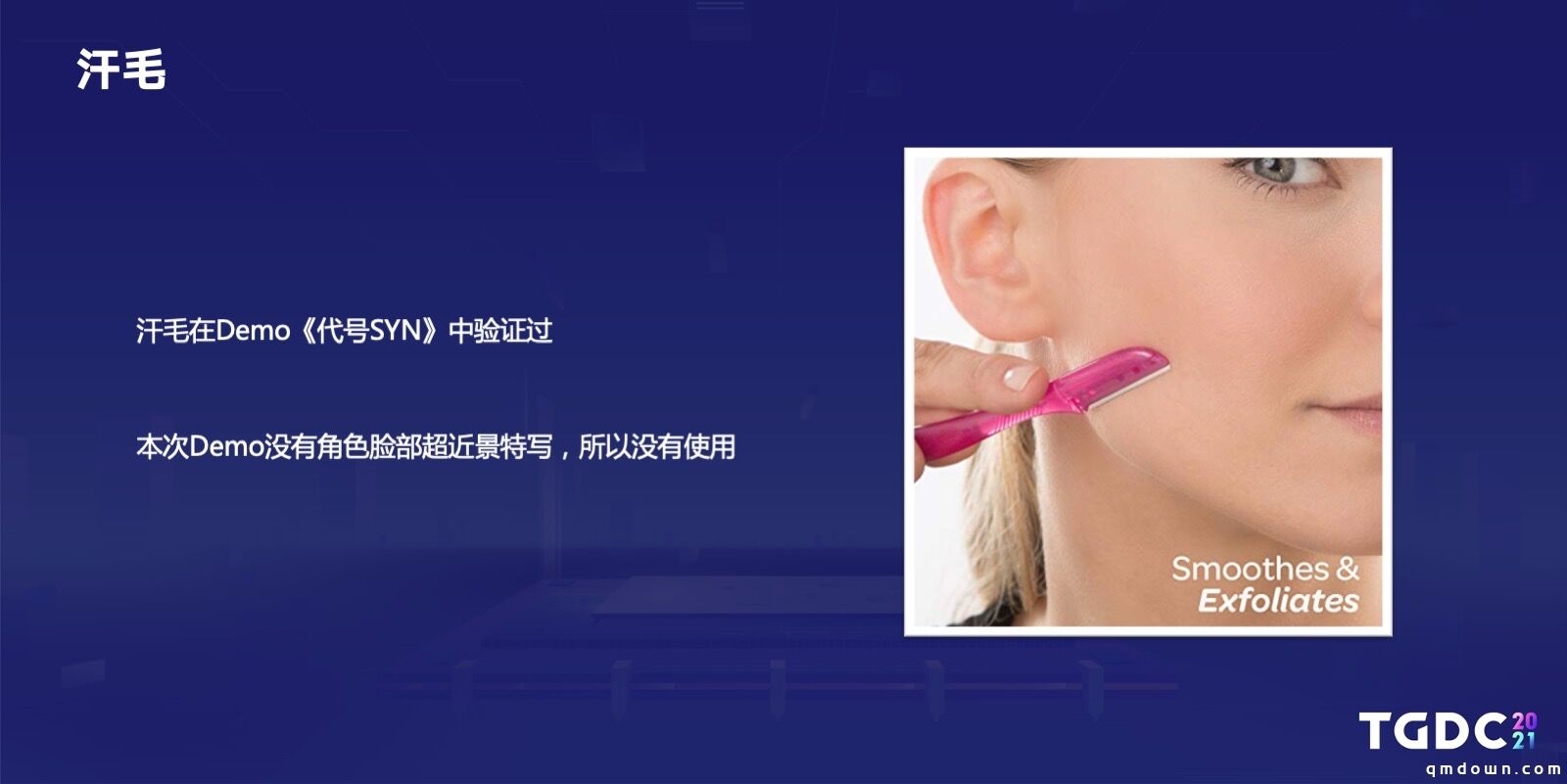
SYN项目中已经完成了汗毛的测试,但是最终没能在HUA demo中应用,因为最终方案中没有模特的超近景特写,而且有些超级模特也会脱毛,所以我们在最后没有使用汗毛这一效果。

那么我们接下来可能会产生一个问题,大家都知道PBR材质可以应对所有照明情况,但是我们真的可以完全信任它吗?
PBR实际上并不是万能的,在TV或者杂志上看到的妆效可能和现实中看到的不一样,如果各位在电视局看见明星的话,就会看见明星的妆容在屏幕显示上没有问题,但是实际看的话会觉得非常奇怪,可能会有一点被吓到,这个是正常的情况。因为舞台照明和一般的照明情况是不一样的,写真的照明又与实际照明不一样。
实际上,在拍摄写真的时候,为了更好的呈现效果,实际的妆效往往到了一种非常滑稽的程度。

所以我们对PBR有着能否适应所有照明情况的疑问,事实上在现实中也是一模一样的,就像演出摄影一样。在项目内制造的皮肤阴影不能完全适应所有照明环境,所以要根据室内室外情况的变化制造出合适的材质和阴影,分别安置在相应的情况中。

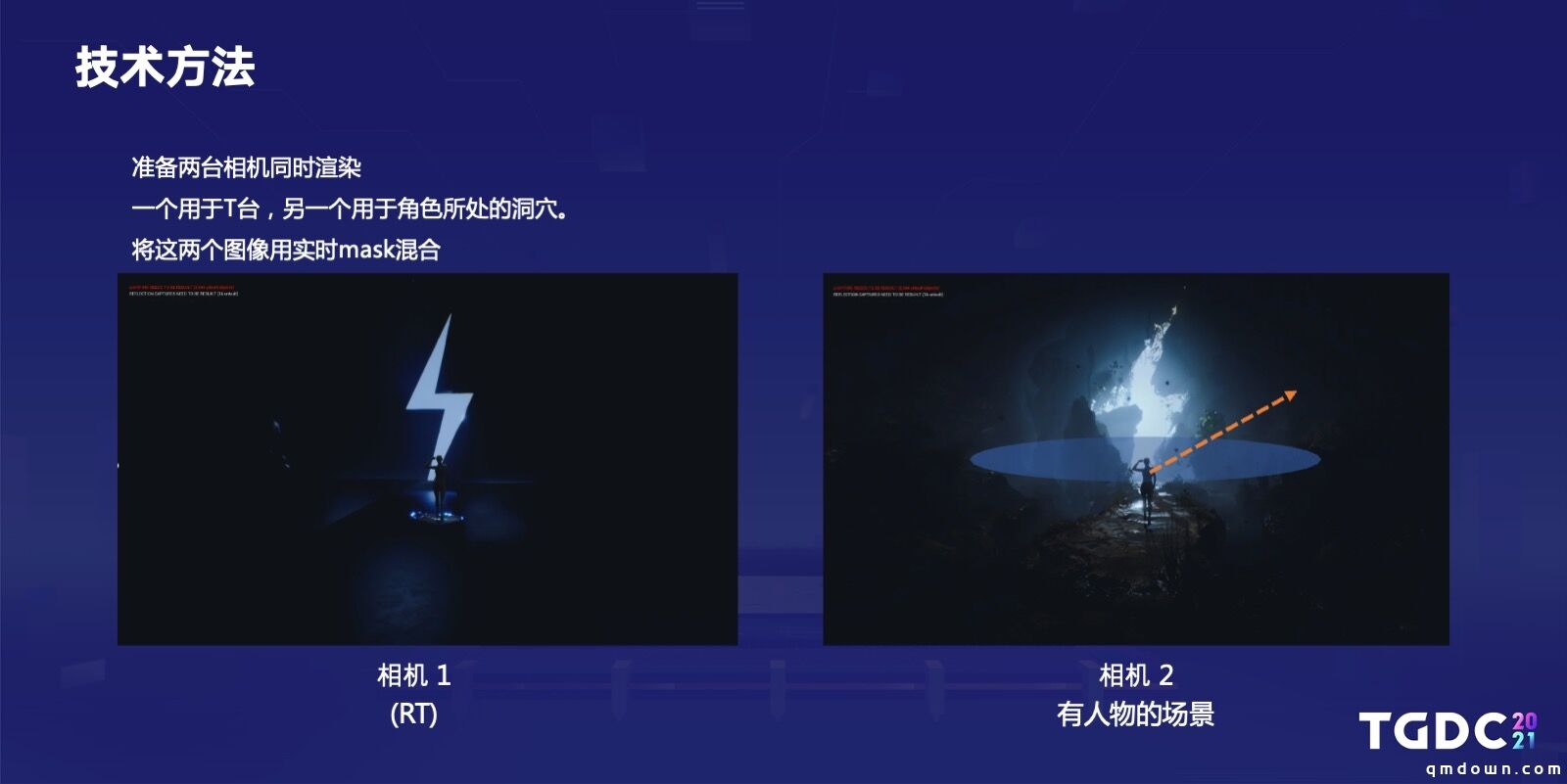
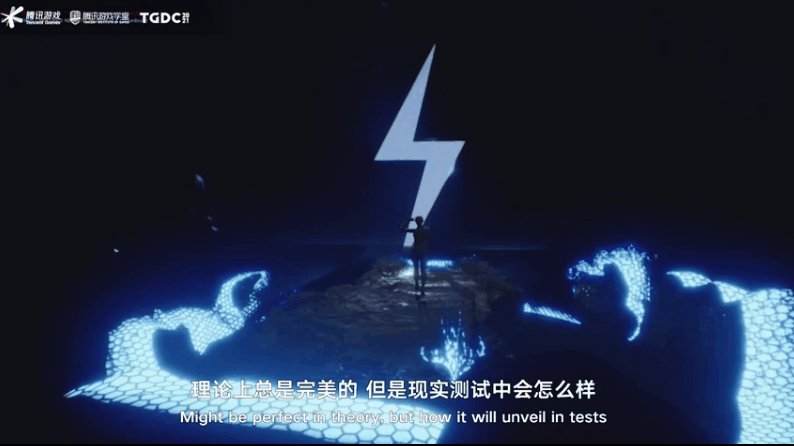
接下来我们要讲的是场景转换效果。场景转换效果也是根据初期的动态分镜来制作,场景转换是指从时装秀实时转换到洞穴内部的场景,但是关于如何制作这个效果,开始的时候可是费了不少脑筋,但是不管怎样我们做到了,因为TA就是做这些的人呀。
我们冥思苦想解决的方法,最后打算同时制作两个不同的世界,接下来我们渲染了两台相机,一个录制秀场,一个描绘实际角色所在的洞穴舞台,这两个场景将通过实时mask来混合。

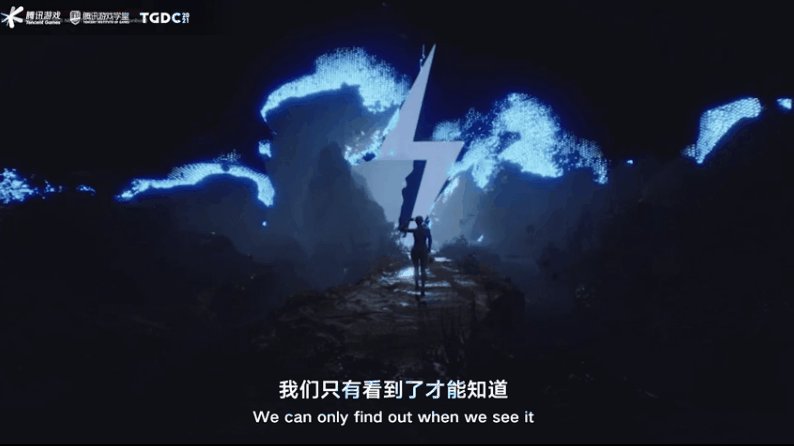
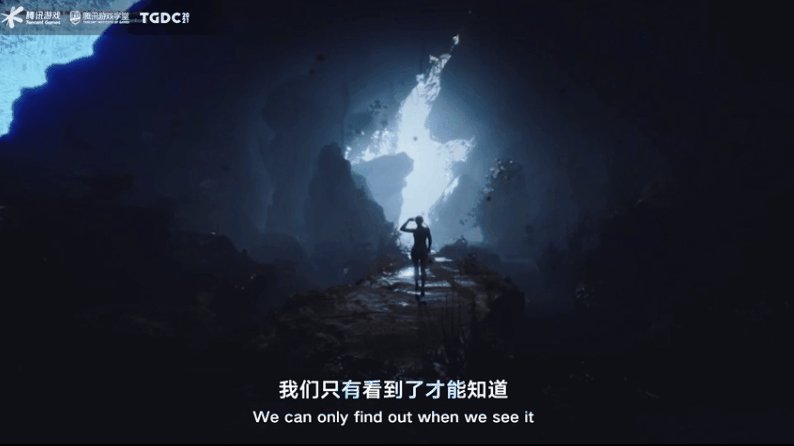
洞穴的mask设置如下,就像之前我所提到的那样,实时混合两台相机所得到的场景,理论上总是完美的,但是现实测试中会怎么样?我们只有看到了才能知道,所以在实际测试中我们要确认是否按照要求所得到结果,这个是经过几次修改后得到的测试效果。

刚开始的时候我们打算用洞穴场景覆盖时尚秀场,但是实际操作的过程中出现了问题,所以我们开始进行把洞穴变为实际场景的制作。
我们一般在测试结束以后,系统能够平稳运行后,通过Blue print设置球形遮罩跟随角色,因为mask也要随着角色一起向前移动。
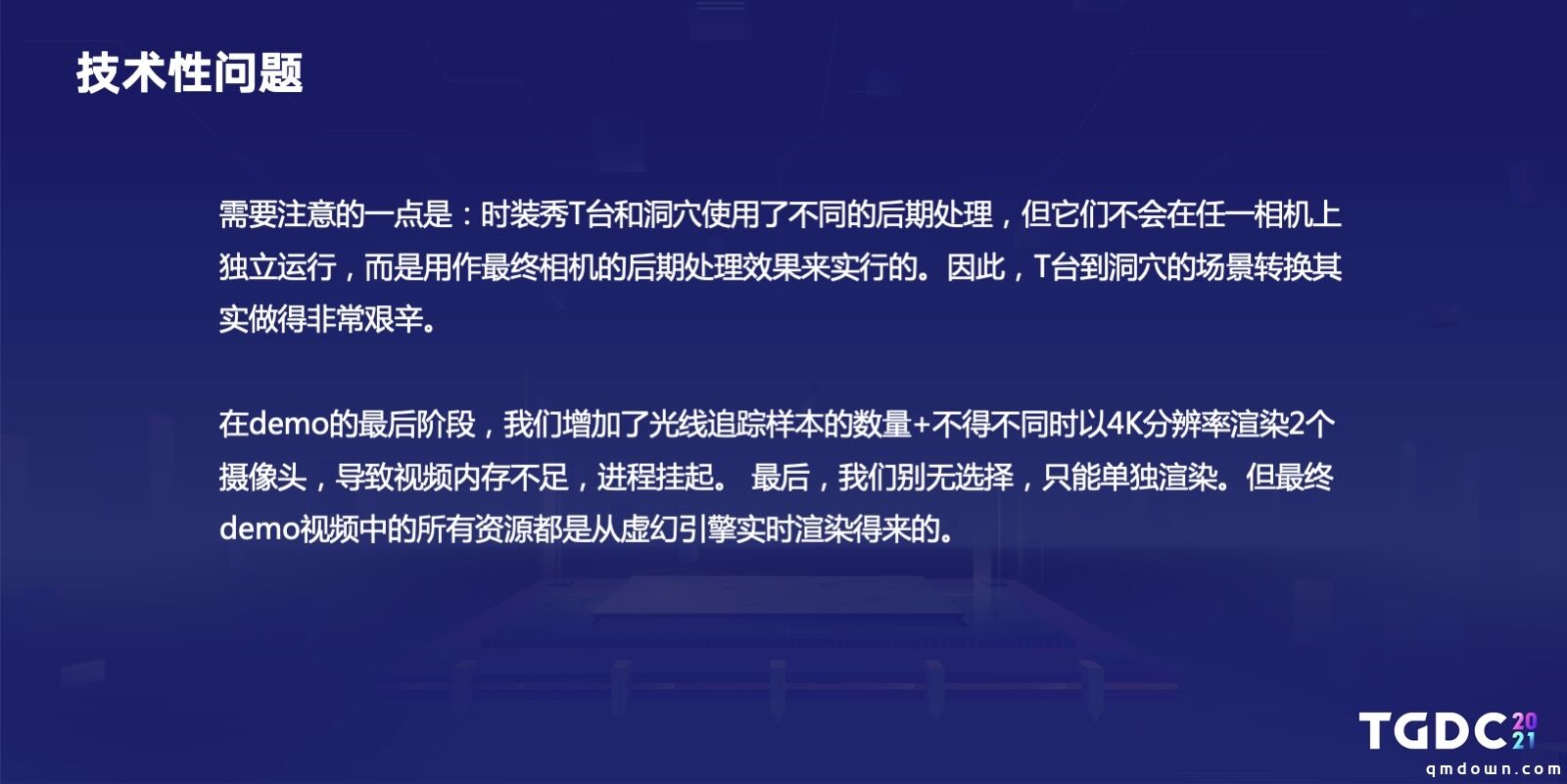
对了,还要注意的一点,时装秀T台和洞穴使用了不同的后期处理强度,但它们不会在任一相机上独立运行,而是用作最终相机的后期处理效果来实行的。为此,就像之前说的一样,T台到洞穴的场景转换其实做得非常艰辛。
而且在最后的录制阶段,为了展示角色,我们增加了光线追踪样本的个数,两台相机都是用4K的画质拍摄,后来导致视频储存卡出现了内存不足的现象,当时电脑死机了。最后,我们别无选择,只能单独渲染。虽然是单独描绘,我们使用的所有描绘都是从虚幻引擎上实时获得的。

好的,我们暂时休息一会吧,让眼部暂时休息一会吧。我非常喜欢云朵,这是我在深圳坐车的时候自己拍摄的窗外的照片,我觉得深圳虽然经常下雨,但是它的天空一直很漂亮,是一个特别适合观察云朵的城市,希望有一天也能在实时引擎上制作出这样的云朵机会就这样向我走来了,是“体积云”需求。

demo初期已经收到了原画图,托各位的福,让我能够在短时间内决定如何制作,也想要感谢导演和背景原画美术师们,在讨论动态分镜的时候想要的东西都太明确了,让人左右为难,所以我觉得只有“体积云”能够实现它了,所以也没有考虑太多就决定用这个了。

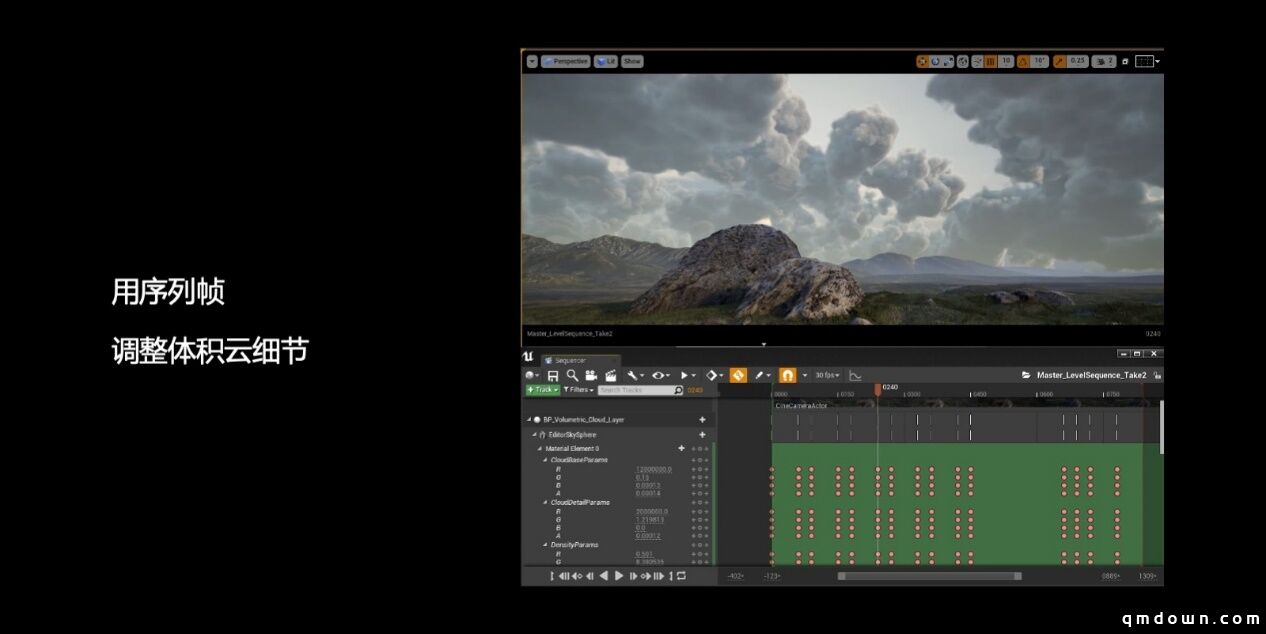
这是虚幻引擎426中增加的体积云来测试云朵的部分,可以调整各种天气和各种云朵,控制这种云朵的方法就是使用序列帧,对云朵的参数进行细致的调节。

在虚幻引擎中有序列帧,它能利用关键帧去调整每一个参数,序列帧可以调整光的穿透度、光的颜色、光的亮度,甚至还能表现出具有卡通风格、动漫风格的云朵。
我们已经了解了它的制作方法,接下来让我们看看天上的云朵是怎样存在的。天空中存在着卷云层,高积云,积雨云这三种云层,我们把这三种云层用“体积云”制作出来。

积雨层和云雾虽然使用了半透明Trick,但是大体上来看的话,都是用了虚幻引擎中的“体积云”,最后用刚刚介绍过的序列帧控制各个云朵,话是这么说,但是还是会担心实际是否可行,在最后的冲击性场景中无法实现的话就是大事了,所以要尽快对它进行测试,所以在场景中测试了“体积云”,只有亲自看到成功了,才能安心一些。

使用序列帧来控制的,这就是以体积云为基础所制作出来的最终效果,最近很多游戏中也会经常使用“体积云”。
最后我来向你们介绍,在最后登场的可爱狐狸的毛发效果是怎么呈现的。狐狸的毛发和人的头发一样,通过发束制作而成,制作了模型以及毛发,但是在制作野兽的毛发时往往会被毛发的数量震惊到,虽然狐狸很小,但是显得格外可爱,因为是只小狐狸,发束就做了120万个。

如果是SYN里面的熊的话,发束可能就超千万了,那时就会做的非常非常慢,但是开过动态分镜会议后,针对狐狸的毛发再增加上和光子工作室特色图案效果会更好。
但是要用哪种形式来表现闪电呢?怎么表现电这个事物呢?所以参考了很多艺术作品和电影中表现。

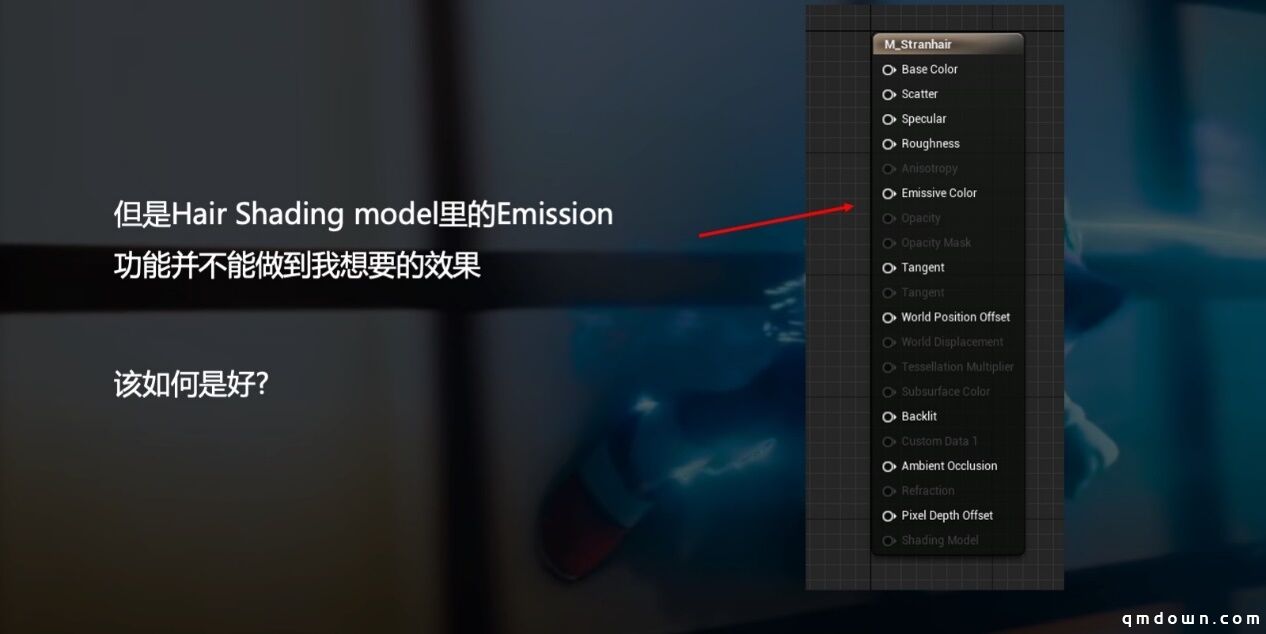
但是这又出现了一个问题,问题就是,这个毛发shading无法满足在模型的脚上也产生理想的发光效果,不管在emissive里怎么墙掉发光效果,无法得到满足的效果,当时脑子就懵了,这该怎么办,没有时间了,要修改引擎才行吗?结果也没想出办法来。

所以我们采用了模型师Chris的想法,那就是增加毛发的groom,来增加特效所需的发片.想对进行这项工作的Scott和Kayn说声辛苦了。
在毛发上结合了strand groom 和VFX card mesh的效果,会不会很奇怪呢?刚开始很担心,但是效果还不错,就在实际的狐狸形象上进行尝试了,这个就是测试效果,在这里再次向模型师跟打造灵活灵现小狐狸动态的动画师表以至高的敬意,能在没有修改引擎的情况下,实现动态效果以及发光特效对于进度排期有很大的帮助。

我的发表到此结束,在结尾我想简短地分享一下在项目过程中我的一些感受。
市场上已经有了很多关于数字人类的相关介绍,比如现有的Miquela,Imma等数字人类,甚至是应该会有更多我们并没有了解的数字人类。
这次项目角色形象中使用的技术其实已经是十多年前的技术了,但是这次引入了实时渲染技术,因此我认为现在我们已经达成了制作写实的角色,却不会让人感到不适的这个阶段目标,那么下一个阶段是什么呢?

不仅要展示写实的数字人类,下一步要去追求能够构建超越真实存在的演员们、明星们魅力的风格。这样的时期正在到来,我认为这个是比表现真人还要难的课题,看小细节的话会觉得它十分琐碎,但当这些小细节们积少成多就会汇聚成一幅美丽的画面。我们要学会在心中放着一个放大镜,并且学会如何小心翼翼地使用它。

当我的研究成果最终被项目采用,并且它在游戏或者demo中呈现出非常好的效果时,作为TA会觉得非常有成就感。虽然有时R&D出来的东西没有被投入使用,但是我认为这样的秘诀会在接下来的项目中发光发热。

TA随时准备为大家排忧解难,所以希望大家一起努力。而且这不是我一个人的功劳,如果没有大家的帮助,这个项目就不可能完成。借此机会,我要向之前演说里没有提及的人献上最真诚的感谢。

好的,我的演讲结束了,谢谢各位。
VIA:http://www.gamelook.com.cn/2021/11/462263